4 Simple Animation Techniques for Ebooks
While many may argue about the relevance of rich media in ebooks, it is without question that animations of any sort are more appealing to readers than static imagery. The idea of creating animations can be intimidating for authors. It’s not about the results – it’s about what’s required to make it happen. It can get ugly. Or worse: expensive.

In our journey of developing interactive ebooks for others, we have realised the power of animations and leveraged it in multiple ebooks. Such a very minor addition to an image can really give a huge impact to your ebook, and make it stand out from the rest without question.
The real challenge is finding an efficient and easy way to produce animations. In this article we will have some background on animation technologies in ebooks, and then look at a number of relatively easy to produce animation techniques with clear examples.
Types of animation
To give a quick intro, animations can be created in different ways. They can be as complex (and time-consuming) as frame by frame animations. That is, drawing a separate image for each fraction of a second. We are more interested in tweening (short for in-betweening). By tweening, you specify the start and end states of your animation, and the rest is automatically generated by the computer. You can also specify an easing function to use, in order to apply some velocity effects, like acceleration, elasticity, bouncing, etc. Here is a full list of easing functions.
So how are animations embedded inside an ebook? Since an EPUB’s underlying technology is HTML, here are your options:
- Animated GIF image
- SVG animations
- Flash movie
- CSS animation
- Page widget
This list is not to scare you, but to explore the technical possibilities available for you. But let’s simplify this list. Animated GIF images require special software (e.g. Photoshop) and the animation file sizes usually are very large. SVG animations support only vector graphics and require a development background to create. Flash is outdated and won’t be supported on readers like Apple iBooks, let alone mobile. This leaves us down to CSS animations and page widgets. They are both basically brother and sister. Instead of applying CSS animations directly in the page, page widgets apply CSS through an iframe (window). We prefer to use page widgets since it is better organised to have your entire animation in a single file.
Animation software
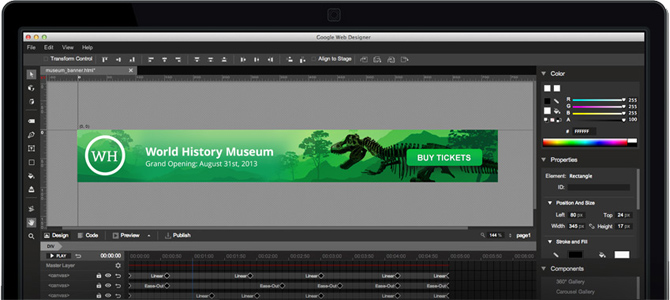
As far as software is involved, Google Web Designer is a simple and free software to create your animations. Google Web Designer is focused on creating animated HTML5 banners and ads for web and mobile. We have found that you do not need anything more advanced to create quick animations.

The basic workflow in Google Web Designer is as follows:
- Import each of your images, which fall into separate layers
- For each layer, specify your key-frames and choose your easing functions
- Export as a zip package
The file exported is a page widget ready to be added into your page For more information on adding page widgets to your ebook, refer to our article on book widgets.
Check this list for more animation software: 6 Best Animation Software for 2022 (Free and Paid)
Animation techniques
The know-how is not enough to create effective animations. How you’re going to use it is what counts. Just like learning how to use a stove, does not necessarily mean you’ll be cooking any Blanquette de Veau soon. You need to learn some recipes first. So let’s look at different (and easy) recipes to apply animations.
Floating image
This is the simplest form of animation. An image which moves in different directions (may rotate as well). And although you’d think it would bring nothing new to the table, you’re wrong. Depending on how natural the movements are, you’d be surprised of how much life it can bring to your ebook and woo your readers. The best thing about this type of animation is that it can be applied to any of your current images, with no extra resources. We recommend that the image has a white background, to make the animation merge with the background (assuming the background is white that is). Here is an example from an interactive ebook we created about birds.
Here are other examples with only some basic rotation. Applying correct timing can give a very believable effect.
You’ll find these types of animations all across the web. For example, at this link you’ll find another example of a floating image we liked (go to the section titled EVOKING MEMORIES to see the floating astronaut toads). To add a tiny bit of complexity, you can have another image that is sitting in the back, fixed in position. Like so:
Transforming image
Similar to the latter, but instead of moving an image, you are transforming it. The supported transformations in CSS3 are scale, skew, and 3D rotate. You will need to be very selective as to which images you apply transformations to. A wrong transformation can make things look pretty weird. Here is a combination of skew and 3D rotate transformations applied to a bird in our interactive ebook.
Transitional components
Let’s take a step further. With this type of animation, your image is divided into sub-images. From a blank screen, each sub-image makes its own entrance from different directions, ultimately ending up completing the original image. Whatever you do, this will never look bad. It will definitely look good, but it can look better. Your choice of sub-images and their transitions control how appealing the animation will be to the readers. You can loop this animation by making the sub-images transition back out of the screen.
Graphs and charts
If you’re creating ebooks with reports or statistics, perhaps this will come in handy. You’re probably thinking you’re about to see something extremely complex. It’s the total opposite. With minimal effort and simple know-how, you can animate your charts with a touch of magic, and make your readers think it was a tonne of work. Many animations actually exist that way – your eyes trick your mind into comprehending something, where in reality it’s much simpler.
So the idea of animating graphs and charts is as follows. You will import the graph/chart as an image into Google Web Designer. On a layer above, you will create a white box. This will be used to give a masking effect. Initially the white box will come on top of the graph/chart, except the horizontal & vertical axis. You will be transitioning the white box vertically upwards to reveal what’s hidden underneath. The reader’s eyes will trick him into believing that the bars are what’s growing upwards from below, where actually they are just being revealed. If you’d like to loop the animation, you can transition the white box back down to hide the graph once again. With the correct timing, this will just seduce your readers. Let’s jump to some examples, shall we? Here is a more complex example where additional images were animated along with the white box, as the cap for the bars.
Conclusion
In this article we’ve taken a general idea of how animations work in ebooks, and the technologies behind them. We’ve seen four simple techniques/tricks that can be applied quickly to your ebook images, without taking too much time from your workflow. It all comes down to some little setup time to invest in having the basics of Google Web Designer. In another post, we will be taking a more closer look at Google Web Designer and baby steps to follow there, to create your first animation.
In the meantime, start animating!
You might also enjoy:
5 Hacks for Creating a More Engaging Ebook
Cool Trick: Creating Dynamic Character Names in Ebooks
How to create an interactive ebook: A step-by-step guide












Rod
August 15, 2016A good start at a reasonable price is Hippani Animator (for Windows and Mac).https://www.hippani.com/
Easy to create widgets which add to the Kotobee experience.
Kotobee
November 13, 2017Thanks for sharing, Rod.
Pingback: Didattica - giusim | Pearltrees
Kotobee
March 15, 2017You can find it at our website http://www.kotobee.com
John Booker
June 13, 2017Waw this the first time when i have reached to some absolutely great animation techniques for ebooks.
Kotobee
June 14, 2017Great! Then I’m sure you’ll love this article:
https://www.kotobee.com/blog/5-hacks-for-engaging-ebooks/
Harry
July 24, 2017I’m looking to hire an animated illustration for my ebook. Can you clarify if I’ll need a widget or if a GIF Image will suffice?
Kotobee
August 10, 2017Since an EPUB’s underlying technology is HTML, here are your options:
– Animated GIF image
– SVG animations
– Flash movie
– CSS animation
– Page widget
Animated GIF images require special software to create (e.g. Photoshop) and the animation file sizes usually are very large. SVG animations support only vector graphics and require a development background to create. Flash is outdated and won’t be supported on readers like Apple iBooks, let alone mobile. This leaves us down to CSS animations and page widgets. They are both basically brother and sister. Instead of applying CSS animations directly in the page, page widgets apply CSS through an iframe (window). We prefer to use page widgets since it is better organised to have your entire animation in a single file.
Let me know if that answers your question.
Harry
August 14, 2017Got it. I’m trying to make sure that I can accurately match the various animations from the article with the techniques you’ve outlined, like the floating birds and the guy blinking and waving. Would those be CSS? If not, please clarify. Thanks.