Book Widgets: Everything You Need to Know
Interactive ebooks are perhaps the most interesting of all recent developments in the publishing industry. As more authors and publishers discover their potential, these ebooks are expected to change the way readers interact with books. Some studies have even suggested that interactive ebooks are more effective for students than regular textbooks.
So, what makes an ebook interactive in the first place? Book widgets! These are based on HTML5 apps and can be easily customized to carry out any function you need. Moreover, you can choose from dozens of pre-made widgets or even make your own.
In this article, we will talk about the different types of widgets you can add to your ebook and how to do so in Kotobee Author.

What Are Book Widgets?
Book widgets are lightweight apps based off of HTML5, which turn regular ebooks into interactive ones. When you add a book widget to your ebook, you allow readers to actively interact with your content. For many genres and use cases, this can enhance reader engagement and give your ebook an edge over others in the market.
Types of Book Widgets
The EPUB 3 standard supports widget specifications, as you can see here. Note that these specifications must be supported by the ebook reader. According to these metrics, every widget can be categorized into one of two groups: popup widget or page widget.
1. Popup Widgets

Popup widgets are represented by a button on the page that can be placed anywhere. Once the user clicks the button, the widget app will open in an independent popup window, filling the screen.
Popup widgets are better used for apps that need to take a big chunk of the screen and do not need to have the ebook content concurrently visible. Examples include interactive maps, exercises, and mini-games.
2. Page Widgets

Page widgets, on the other hand, appear inside the ebook page itself, alongside the book content. In fact, the widget flows with the book content and preserves its order within the information. This is better for widgets such as animations, charts, forms, interactive infographics, or any kind of material that needs to be backed up by surrounding content.
The drawback here is that the available space for the widget is limited. Not to mention, having many widgets running simultaneously can affect the ebook’s performance.
Book Widget Examples
Now, let’s look at a few practical examples of different book widgets that can be incorporated into ebooks.
Social Media Sharing

This type of widget can display a share button for each chapter. Clicking on the button will allow you to share a summary of the chapter through different social media channels of your choice.
BMI Calculator

When you read a health and fitness book, you might want to determine your BMI (Body Mass Index) to know which fitness plan can work for you. By using a BMI calculator widget widget, you can figure out your BMI directly inside the ebook instead of using an external source.
Cookbook Recipe Scaler

This is a widget we developed for a client’s cookbook. It allows you to specify the number of servings for a recipe in order to see the specific ingredient quantities you need.
Interactive Scientific Experiments

In science books, it’s hard to explain a full experiment and its outcome with words alone. This is where you use this widget to show how it’s done and even let the reader take part in the process.
Quizzes and Exercises

There are various quiz widgets out there to help you test your readers. You can easily integrate different kinds of exercises and have the results automatically calculated.
Where to Find Book Widgets
Different companies provide specialized widgets, focused on their cause. However, there are a number of websites dedicated to book widgets, which you can use to download common ones. You can even customize them with your own content and design.
BookWidgets

BookWidgets provides customizable widgets in diverse categories with a particular focus on education, such as exercises and school activities. You can sign up for a free trial to access all of their widgets or subscribe to one of their pricing plans.
Adding Book Widgets in Kotobee Author
Kotobee Author supports both types of widgets: popup widgets and page widgets. The widgets will run correctly and consistently on the web, desktop, and mobile (Android, iOS, and Windows Phones).
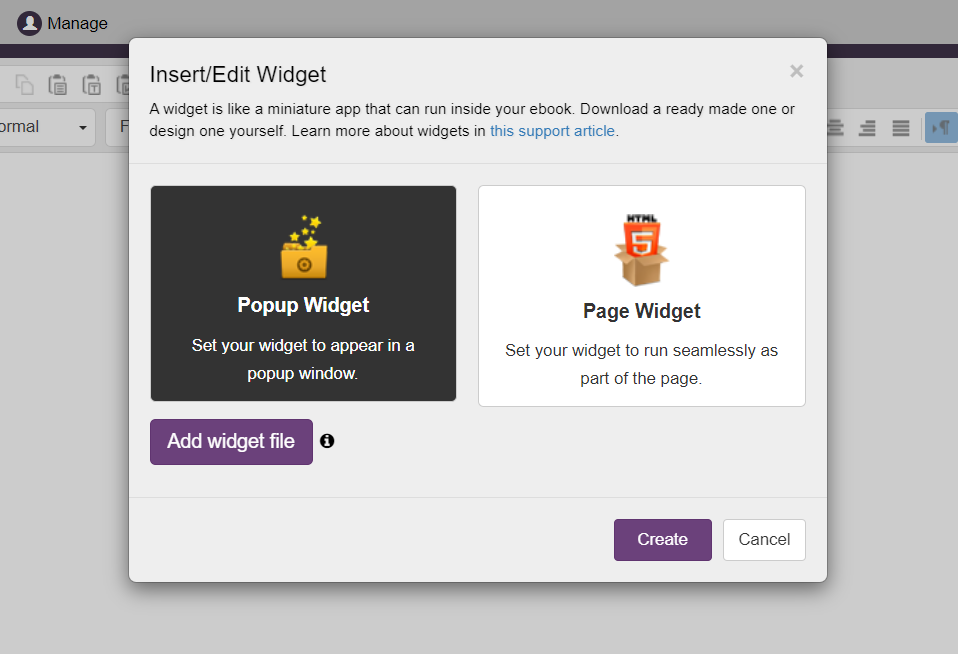
To add a widget to your ebook, here’s what you have to do:
- Click on the Widget tool from the toolbox.

- You will first need to choose which type of widget you want to add. With page widgets, you will have further options to set, such as the dedicated space for the widget, margin, and text wrap. For popup widgets, you will be able to select a custom button icon of your choice.

- Click on Create, and your widget will be added.
Here is a video tutorial explaining this process in depth:
Converting Kotobee Mini-Apps into Book Widgets
In addition to external book widgets, you can also use one or more of our Kotobee mini-apps. They are similar to book widgets, but the main difference is that they can be used in any part of the ebook as opposed to a certain section.
If you need to, you can also convert any of the mini-apps into a book widget. That way, readers can use a mini-app in specific parts of the book only. Below is a tutorial on how to do it:
How to Create Book Widgets from Scratch
Creating your own widget from scratch highly depends on your web programming proficiency and your needs. If you need to create something very specific, then here are some guidelines for the process.
Using Backend Systems to Create Widgets
As previously mentioned, an ebook widget is essentially an HTML5 application packaged as a Zip archive. This package typically includes a root HTML file along with supporting files such as images, JavaScript, and CSS.
However, the widget’s functionality isn’t limited to these files alone. It can also interact with a backend system, which can be developed in any programming language, such as PHP, Java, or .NET. If a backend system is used, the widget will require an internet connection to function properly. While a smart widget may operate offline, it will automatically connect to backend services once an internet connection is available.
Building Widgets Using Javascript
JavaScript is perhaps the most important coding tool required since it’s what intercepts interaction from the user, as well as controls what displays on the screen. In fact, you can develop fully functional games and apps using JavaScript.To develop your widgets, you can use JavaScript frameworks and libraries that can simplify the process for you, such as jQuery, Angular, and Knockout. Just be careful with the file size—more often than not, you can rely on plain JavaScript if you only need simple functions.
Wrapping Up the Development of Your Book Widget
After your app is developed and ready, name the root index file index.html. All that is left now is to make the widget compatible with your ebook creation tool. As an example, we’ll show you how to make the widget compatible with iBooks Author (discontinued in 2020). To do that, you only need to add an info.plist file.
This file defines some properties that are not mentioned elsewhere, such as the width and height of the container, and the location of the root file (index.html in our case). Also, if you would like to represent this widget with a certain icon as the button, the icon should be named Default.png and should sit at the root level.
This is an example of an Info.plist file:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0"><dict>
<key>BackwardsCompatibleClassLookup</key>
<true/>
<key>CFBundleDevelopmentRegion</key>
<string>English</string>
<key>CFBundleDisplayName</key>
<string>calculator</string>
<key>BRNotifiesOnReady</key>
<true/>
<key>CFBundleIdentifier</key>
<string>com.bookry.calculator.embed</string>
<key>CFBundleName</key>
<string>calculator</string>
<key>CFBundleShortVersionString</key>
<string>1.0</string>
<key>CFBundleVersion</key>
<string>1.0</string>
<key>KFNotifiesOnReady</key>
<true/>
<key>Height</key>
<integer>768</integer>
<key>MainHTML</key>
<string>ibooks_container.html</string>
<key>Width</key>
<integer>1024</integer>
<key>IBNotifiesOnReady</key>
<true/>
</dict>
</plist>
Place all the files into one folder postfixed with “.wdgt”, compress it into a zipped file, and congratulations! You now have a finished book widget that you can add to your ebook.
Conclusion
Book widgets are game-changers in the book publishing industry. They can turn your ebook into a wonderfully interactive adventure that your readers will enjoy. What’s more, with specialized providers such as BookWidgets, it’s easy to get started with them right away immediately without requiring any expertise.
Which book widgets do you want to try in your ebook? Have you tried making your own? Let us know all about your experiences in the comments below!
.
Read More
Creating a BMI Calculator Widget for Your Ebook
Utilizing Anchors in Your Ebook
Turn Your Book into an Ebook App in Minutes
















Pingback: Animation techniques for ebooks - Kotobee Blog
MyLibreto, book mktg
September 25, 2016A really interesting article! Book widgets open a new world of experience for ebook readers and are the bridge to the future merge of ebook and web in the ePUB web format. Thank you for this awesome state of the art post!
Kotobee
September 25, 2016Glad you found it helpful.
flowney
September 24, 2019Curious as to why Hype 3 and/or Hype 4 were not mentioned. They have explicit exports to HTML 5 widgets.
Kotobee
September 25, 2019This article was to give an introduction to book widgets, and how to get ready-made ones. Regarding tools for creating book widgets, we did mention Tumult Hype here: http://support.kotobee.com/en/support/solutions/articles/8000070032-add-your-interactive-animation-or-html5-app