4 Técnicas simples de animación para Ebooks
Mientras que muchos pueden discutir la relevancia de los medios ricos en los ebooks, es indudable que las animaciones de cualquier tipo son más atractivas para los lectores que las imágenes estáticas. La idea de crear animaciones puede ser intimidante para los autores. No se trata de los resultados, sino de lo requerido para que esto suceda. Puede ponerse feo. O peor: caro

En nuestro viaje de desarrollo de ebooks interactivos para otros, nos hemos dado cuenta del poder de las animaciones. Esta muy pequeña adición a una imagen puede realmente dar un gran impacto a tu ebook, y hacer que se destaque del resto sin duda.
El verdadero reto es encontrar una manera eficiente y fácil de producir animaciones. En este artículo vamos a tener algunos antecedentes sobre las tecnologías de animación en ebooks, y luego vamos a mirar a un número relativamente fácil de producir técnicas de animación con ejemplos claros.
Tipos de animación
Para dar una introducción rápida, las animaciones se pueden crear de diferentes maneras. Pueden ser tan complejas (y largas) como animaciones marco por cuadro. Es decir, dibujar una imagen separada para cada fracción de segundo. Estamos más interesados en interpolación (corto para interposición). Mediante interpolación, tú especificas el inicio y el fin de tu animación, y el resto se genera automáticamente por la computadora. También puedes especificar una función de atenuación para utilizar, con el fin de aplicar algunos efectos de velocidad, como aceleración, elasticidad, rebote, etc. Aquí hay una lista completa de funciones sencillas.
Entonces, ¿cómo se insertan las animaciones dentro de un ebook? Dado que la tecnología subyacente de un EPUB es HTML, aquí están tus opciones:
- Imagen GIF animada
- Animaciones SVG
- Película Flash
- Animación CSS
- Widget de la página
Esta lista no es para asustarte, sino para explorar las posibilidades técnicas disponibles para ti. Pero vamos a simplificar esta lista. Las imágenes GIF animadas requieren software especial (por ejemplo, Photoshop) y los tamaños de archivo de animación suelen ser muy grandes. Las animaciones SVG sólo admiten gráficos vectoriales y requieren un fondo de desarrollo para crear. Flash está desactualizado y no será compatible con lectores como Apple iBooks, y mucho menos con móviles. Esto nos deja abajo a las animaciones del CSS y a los widgets de la página. Ambos son básicamente hermano y hermana. En lugar de aplicar animaciones CSS directamente en la página, los widgets de página aplican CSS a través de un iframe (ventana). Preferimos usar widgets de página, ya que está mejor organizado para tener toda la animación en un único archivo.
Software de animación
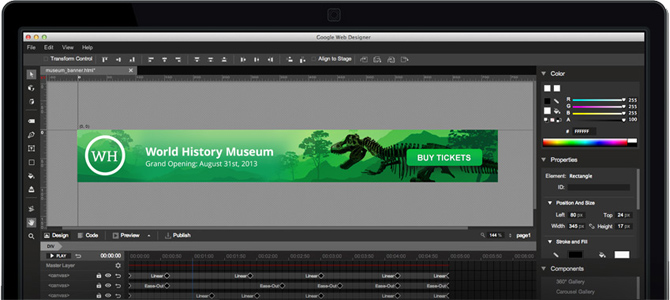
Respecto al software, Google Web Designer es un software simple y gratuito para crear sus animaciones. Google Web Designer se centra en la creación de banners animados HTML5 y anuncios para web y móviles. Hemos encontrado que no necesitas nada más avanzado para crear animaciones rápidas.

El trabajo básico en Google Web Designer es el siguiente:
- Import each of your images, which fall into separate layers
- For each layer, specify your key-frames and choose your easing functions
- Export as a zip package
- Importa cada una de tus imágenes, que caen en capas separadas
- Para cada capa, especifica tus marcos de teclas y elige tus funciones de atenuación
- Exportarlo como un paquete zip
El archivo exportado es un widget de página listo para ser agregado a tu página Para obtener más información sobre cómo agregar widgets de página a tu ebook, consulta nuestro artículo article on book widgets.
Técnicas de animación
Saber hacerlo no es suficiente para crear animaciones efectivas. Cómo lo vas a usar es lo que cuenta. Al igual que aprender a usar una estufa, no significa necesariamente que vas a cocinar cualquier Blanquette de Veau .Necesitas aprender algunas recetas primero. Así que veamos diferentes (y fácil) recetas para aplicar animaciones.
Imagen flotante
Esta es la forma más simple de animación. Una imagen que se mueve en diferentes direcciones (puede girar también). Y aunque piensas que no traería nada nuevo a la mesa, estás equivocado. Dependiendo de cómo los movimientos naturales son, te sorprendería de cuánta vida puede traer a tu ebook y cortejar a tus lectores. Lo mejor de este tipo de animación es que se puede aplicar a cualquiera de tus imágenes actuales, sin recursos adicionales. Recomendamos que la imagen tenga un fondo blanco, para hacer que la animación se fusione con el fondo (suponiendo que el fondo sea blanco). Aquí está un ejemplo de un ebook interactivo que creamos sobre las aves.
Aquí hay otros ejemplos con sólo una rotación básica. Aplicar el tiempo correcto puede dar un efecto muy creíble.
Encontrarás estos tipos de animaciones en toda la web. Por ejemplo, en este enlace encontrarás otro ejemplo de una imagen flotante que nos gustó (ve a la sección titulada EVOKING MEMORIES para ver los sapos flotantes de astronautas). Para añadir un poco de complejidad, puedes tener otra imagen que está sentado en la parte posterior, fijo en posición. Al igual que:
Transformar la imagen
Similar a este último, pero en lugar de mover una imagen, lo está transformando. Las transformaciones soportadas en CSS3 son escala, inclinación y rotación 3D. Tendrás que ser muy selectivo en cuanto a qué imágenes se aplican transformaciones. Una transformación incorrecta puede hacer que las cosas se vean bastante extrañas. Aquí hay una combinación de transformaciones de inclinación y rotación 3D aplicadas a un pájaro en nuestro ebook interactivo.
Componentes de transición
Demos un paso más allá. Con este tipo de animación, tu imagen se divide en sub-imágenes. Desde una pantalla en blanco, cada sub-imagen hace su propia entrada desde diferentes direcciones, acabando finalmente completando la imagen original. Hagas lo que hagas, esto nunca se verá mal. Definitivamente se verá bien, pero puede verse mejor. Tu elección de sub-imágenes y tus transiciones controlan lo atractivo que será la animación para los lectores. Puedes hacer un bucle en esta animación haciendo que las sub-imágenes vuelvan a salir de la pantalla.
Gráficos
Si estás creando ebook con informes o estadísticas, tal vez esto será muy útil. Probablemente estás pensando que estás a punto de ver algo extremadamente complejo. Es todo lo contrario. Con un esfuerzo mínimo y un simple know-how, puedes animar tus gráficos con un toque de magia, y hacer que tus lectores piensen que era una tonelada de trabajo. Muchas animaciones realmente existen de esa manera – tus ojos engañan tu mente para comprender algo, donde en realidad es mucho más simple.
Así que la idea de animar gráficos es la siguiente. Importarás el gráfico como una imagen en Google Web Designer. En una capa superior, crearás un cuadro blanco. Esto se utilizará para dar un efecto de enmascaramiento. Inicialmente el cuadro blanco vendrá en la parte superior de la gráfica / gráfico, excepto el eje horizontal y vertical. Estarás haciendo la transición de la caja blanca verticalmente hacia arriba para revelar lo que está escondido debajo. Los ojos del lector lo engañarán para que crea que las barras son lo que está creciendo hacia arriba desde abajo, donde en realidad están siendo reveladas. Si deseas realizar un bucle en la animación, puedes volver a colocar el cuadro blanco de nuevo para ocultar el gráfico una vez más. Con el tiempo correcto, esto sólo seducirá a tus lectores. Veamos algunos ejemplos, ¿vale? Aquí está un ejemplo más complejo donde las imágenes adicionales fueron animadas junto con el cuadro blanco, como la tapa para las barras.
Conclusión
En este artículo hemos tomado una idea general de cómo funcionan las animaciones en los ebooks, y las tecnologías detrás de ellos. Hemos visto cuatro técnicas / trucos simples que se pueden aplicar rápidamente a las imágenes de tu ebook, sin gastar demasiado tiempo de tu trabajo. Todo se reduce a un poco de tiempo de instalación para invertir en tener los conceptos básicos de Google Web Designer. En otro artículo, vamos a ver más de cerca el Diseñador de páginas web de Google y los pequeños pasos a seguir para crear tu primera animación.
¡Mientras tanto, empieza a animar!
Te podría gustar:
Alicia en el país del EPUB : Entendimiento del formato EPUB
El mejor diseño del ebook: ¿Ajustable o fijo?
Crear un libro electrónico interactivo (ebook): paso a paso
Book Widgets: Todo lo que necesitas saber
Peculiaridades de Navegación EPUB
Añadir fuentes de Google a tu EPUB