Cómo Optimizar Imágenes para Su Libro Electrónico
Bienvenido de nuevo a una serie de tres partes sobre la optimización de medios para sus libros electrónicos. En la primera publicación, le mostramos cómo optimizar videos, porque, de todos los tipos de medios, los videos son los que más necesitan ser optimizados. Si te lo perdiste, échale un vistazo a Cómo optimizar videos y agregarlos a tu libro electrónico. También vale la pena echarle un vistazo a la siguiente parte de nuestra serie, Cómo optimizar el audio para su libro electrónico. Hoy le mostraremos cómo optimizar las imágenes.
La optimización de la imagen significa reducir el tamaño del archivo sin reducir el factor sorpresa de la imagen (o su valor informativo). Hay varios atributos que contribuyen al tamaño de los archivos de sus imágenes: tamaño de imagen física, resolución y tipo de archivo. Le mostraremos cómo los tres afectan el tamaño del archivo de la imagen. También le daremos las dimensiones ideales para las portadas de libros electrónicos, los íconos de aplicaciones de libros electrónicos y las imágenes dentro de su libro electrónico. En el camino, le daremos algunos consejos adicionales y, al final, podrá ver los resultados: las imágenes y los datos reales.
Antes de comenzar, probablemente debería consultar la Guía de imágenes para el autor de libros electrónicos.
Tamaño de la imagen
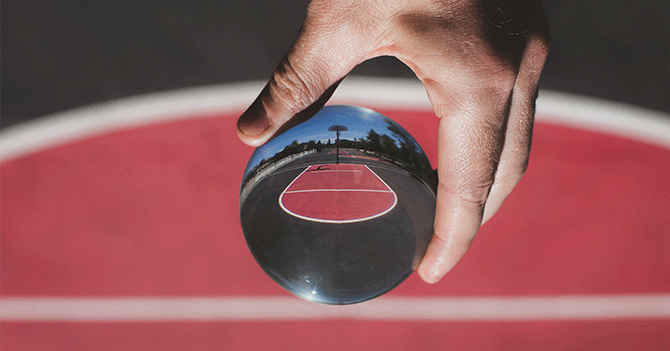
Muchas de las extraordinarias fotografías DLSR y creaciones de Photoshop® se producen para impresiones grandes, a veces incluso en tamaño póster. Si es muy probable que su libro electrónico se lea en un teléfono, no tiene sentido colocar una imagen de tamaño póster en la palma de su mano. Entonces, todo lo que tenemos que hacer es cambiar el tamaño de la imagen para la pantalla de destino y verá que el tamaño de su archivo disminuye. No solo caer, caer drásticamente, por eso nos enfocaremos en esta publicación.
La calidad de imagen
En general, mayor calidad significa archivos de mayor tamaño; sin embargo, a menudo con la compresión con pérdida de JPG no pierde tanta calidad como hubiera temido, pero tampoco puede reducir el tamaño del archivo tanto como deseaba. Desearía poder darte una regla estricta a seguir, pero desafortunadamente, esta es una de esas cosas, que simplemente no es tan simple.
Si sus imágenes tienen una resolución muy alta, probablemente pueda permitirse reducir la calidad a la configuración más baja cuando guarde sus archivos JPG. Aunque lo ideal es experimentar con la reducción de la calidad de JPG, no todo el mundo tiene tiempo para probar diferentes valores de calidad y comparar para cada imagen. Así que aquí está mi recomendación, pruebe con una o dos imágenes como máximo en cuatro configuraciones diferentes. Elige la configuración que más te guste y úsala con todas tus imágenes. Le mostraremos cómo jugar con la calidad de imagen en Photoshop®.
Tipo de archivo
Cada tipo de archivo de imagen se diseñó para un propósito diferente. Los dos más populares son PNG y JPG. Para leer más sobre otros tipos, vea esta tabla más grande que la vida que compara 16 tipos de archivos en más características de las que me importa contar: Formatos de archivo de imagen comunes.
Los PNG se diseñaron para reducir el tamaño del archivo al limitar la gama de colores a RGB para uso web, junto con una compresión sin pérdidas.
Los JPG admiten una gama de colores mucho más amplia para la impresión y se compensan con diversos grados de compresión con pérdida para reducir el tamaño del archivo.
Para el usuario medio, los dos tipos de archivos son intercambiables. Sin embargo, si sus imágenes son numerosas y forman parte de su libro electrónico, le recomiendo que lea los consejos prácticos y sencillos de Rick Mathews: Explicación de los tipos de archivos de imágenes digitales. Es un artículo extenso, así que aquí está la conclusión:
JPG es el formato de elección para casi todas las fotografías en la web. Nunca use JPG para dibujos lineales, [use] PNG.
Utilice PNG, si tiene una imagen con grandes áreas de color exactamente uniforme, o si desea mostrar una fotografía sin pérdida en la web.
Antes de optimizar imágenes
Antes de comenzar a optimizar, debe responder la gran pregunta: ¿Deben optimizar sus imágenes? Para responder a esa pregunta, necesitará saber dos cosas:
- ¿Cuál es el tamaño de archivo de imagen ideal?
- ¿De qué tamaño son tus imágenes?
Estamos aquí para ayudarlo. Así que le daremos todos los datos y, al final, haremos que responder a estas preguntas sea rápida y sencilla.
1. ¿Cuál es el tamaño de imagen correcto?
Las respuestas varían y dependen de su propósito y tamaño de pantalla de destino. Le daremos algunas pautas oficiales, recomendaciones específicas y, al final, una pauta general que puede utilizar para la mayoría de las imágenes en cualquier forma de contenido digital.
Imágenes de portada
| Kindle | Kobo | iBooks | |
| Tipo de archivo | JPG o TIF | JPG o PNG | JPG o PNG |
| Ancho: relación de altura | 1:1.6 | 3:4 | – |
| Dimensiones | 1,600 x 2,560 pixels
Min. 625 x 1,000 Max. 10,000 x 10,000 |
Min. 1400 pixels (short side) | |
| Resolución mínima | 300 ppi | 300 dpi
Ideal: 900 dpi |
300 dpi |
| Tamaño máximo de archivo | 50 MB | 5 MB | – |
| Para más detalles | Ayuda d KDP | Centro de ayuda de Kobo | Guía de activos |
Images inside your Ebook
| Kindle | Kobo | iBooks | |
| Tipo de archivo | JPG or GIF | JPG or PNG | JPG or PNG |
| Resolución | 300 dpi | 300 – 900 dpi | Max: 4 million pixels total |
| Para más detalles | Ayuda d KDP | Centro de ayuda de Kobo | Guía de activos |
Nota: de acuerdo con la última guía de recursos de Apple Books: “Una imagen a sangrado completo no debe ser menor de 738 x 985 (el tamaño de una sola página, pantalla completa, en Apple Books en el iPad)”.
Lineamientos oficiales de los principales lugares de distribución.
Marca esta página. Cuando llegue el momento de publicar, necesitará estos enlaces.
Aplicaciones web y aplicaciones de escritorio de libros electrónicos
Si está creando libros electrónicos para verlos en una pantalla de computadora, como en nuestras aplicaciones web de libros electrónicos o aplicaciones de escritorio de libros electrónicos, querrá imágenes más grandes que para teléfonos móviles. El tamaño de imagen ideal es el mismo que con cualquier imagen web:
- Llene el ancho de la pantalla: 1.500 píxeles – 2.500 píxeles de ancho.
- La mayoría de las imágenes: 500 – 700 píxeles de ancho.
- Miniaturas: alrededor de 150 píxeles de ancho.
Dispositivos móviles
Si está creando libros electrónicos que espera que se lean en dispositivos móviles como EPUB o aplicaciones móviles, le recomendamos que mantenga el tamaño de la imagen al mínimo para reducir el tiempo de carga y el tamaño general del archivo.
Para tener una idea de los tamaños de imagen más grandes que pueden mostrar los dispositivos móviles, el iPhone XS Max alcanza un máximo de 414 x 896 píxeles y el iPad Pro de 1024 x 1366 píxeles. Por lo tanto, cualquier imagen que tenga más grande que eso debe optimizarse.
Imágenes de página completa
De vez en cuando, querrá incluir una imagen de pantalla completa y querrá que la imagen sea clara y nítida. Recomendamos que configure el ancho de la imagen al mismo ancho que el dispositivo más grande. Cualquier imagen que sea más pequeña, no se verá bien cuando se amplíe, y las imágenes que son significativamente más grandes son excesivas y harán que pese más su libro.
Apunta a los siguientes anchos para imágenes de pantalla completa.
Paisaje: 1366-1450 píxeles de ancho
Retrato: 1024-1100 píxeles de ancho
Imágenes rodeadas de texto
La mayoría de las imágenes de su libro electrónico no estarán solas en la página, habrá texto arriba / abajo e incluso alrededor de la imagen. Para la mayoría de las imágenes, le sugerimos que cambie el tamaño del ancho de sus imágenes a 350 – 1000 píxeles.
En caso de que esté interesado en las especificaciones detalladas:
iOS
Móviles
- Dimensiones máximas 414 x 896 píxeles
- Ancho recomendado en modo retrato 300 – 400 píxeles
- Ancho recomendado en modo horizontal 300 – 800 píxeles
iPads
- Dimensiones máximas 1024 x 1366 píxeles
- Ancho recomendado en modo retrato 300-950 píxeles (dependiendo de la cobertura de pantalla deseada)
- Ancho recomendado en modo horizontal 300-1300 píxeles (dependiendo de la cobertura de pantalla deseada)
Android
Móviles
- Dimensiones máximas 480 x 853 píxeles
- Ancho recomendado en modo retrato 300 – 450 píxeles
- Ancho recomendado en modo horizontal 300 – 800 píxeles
Tabletas
- Dimensiones máximas 768 x 1024 píxeles
- Ancho recomendado en modo vertical 350 – 750 píxeles (dependiendo de la cobertura de pantalla deseada)
- Ancho recomendado en modo horizontal 300 – 1000 píxeles (dependiendo de la cobertura de pantalla deseada)
Iconos de aplicaciones
El tamaño de los iconos difiere en teléfonos y tabletas. Nuestra recomendación es crear iconos de 512 x 512 píxeles. Sin embargo, no cree iconos de menos de 120 x 120 píxeles.
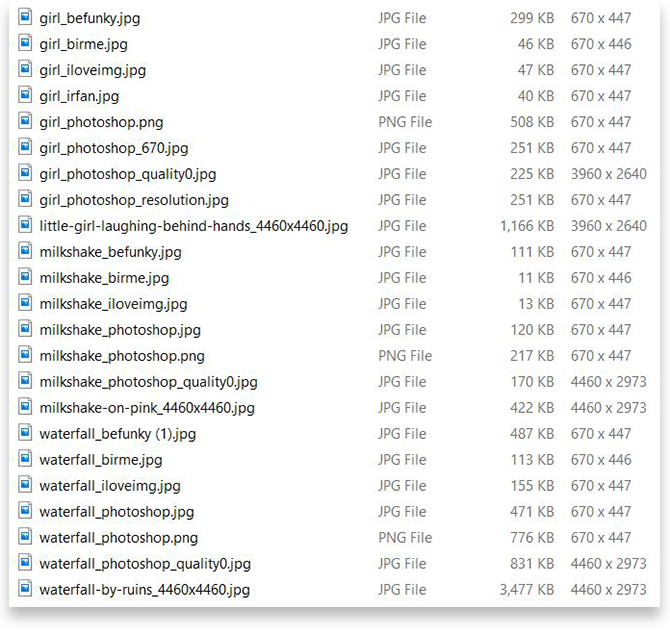
2. ¿De qué tamaño son tus imágenes?
Windows
Te sorprenderá lo rápido y fácil que es. Vaya al Explorador de archivos y abra la carpeta que tiene todas sus imágenes. Configure la vista para mostrar Contenido o Detalles y ¡ta-da! Se muestran las dimensiones en píxeles de todas sus imágenes. Si seleccionó Detalles, podrá ordenar por Tamaño de archivo o Dimensiones. Si no se muestra Dimensiones, puede agregarlo. Para obtener instrucciones detalladas, consulte el Centro de soporte de Microsoft.

Si ya agregó sus imágenes a su libro electrónico en Kotobee, todas sus imágenes se guardan en una carpeta. En Kotobee, abra su libro electrónico, haga clic en Configuración y luego en Abrir directorio de trabajo. El Explorador de archivos se abrirá con todos sus archivos. Abra la carpeta EPUB, luego imgs. Todas las imágenes de su libro electrónico se enumeran junto con sus tamaños. Continúe y reemplace las imágenes aquí con las optimizadas. Utilice los mismos nombres de archivo que los originales.

Apple
En la aplicación Fotos, en tu Mac, haz doble clic en una foto para ver la imagen. Luego haga clic en el botón Información en la barra de herramientas o presione Comando-i. Aparecerán todos los datos de la imagen, incluido el tamaño del archivo y las dimensiones de la imagen. Para obtener más información, visite Soporte de Apple. Lo siento en Mac, en realidad tienes que comprobar las dimensiones de la imagen individualmente.
¿Recortar?
La pregunta final antes de cambiar el tamaño: ¿Se vería mejor su imagen con parte de ella recortada? Si es así, recorte primero y luego cambie el tamaño (si aún es necesario). De hecho, haga todas las ediciones antes de optimizar su imagen.
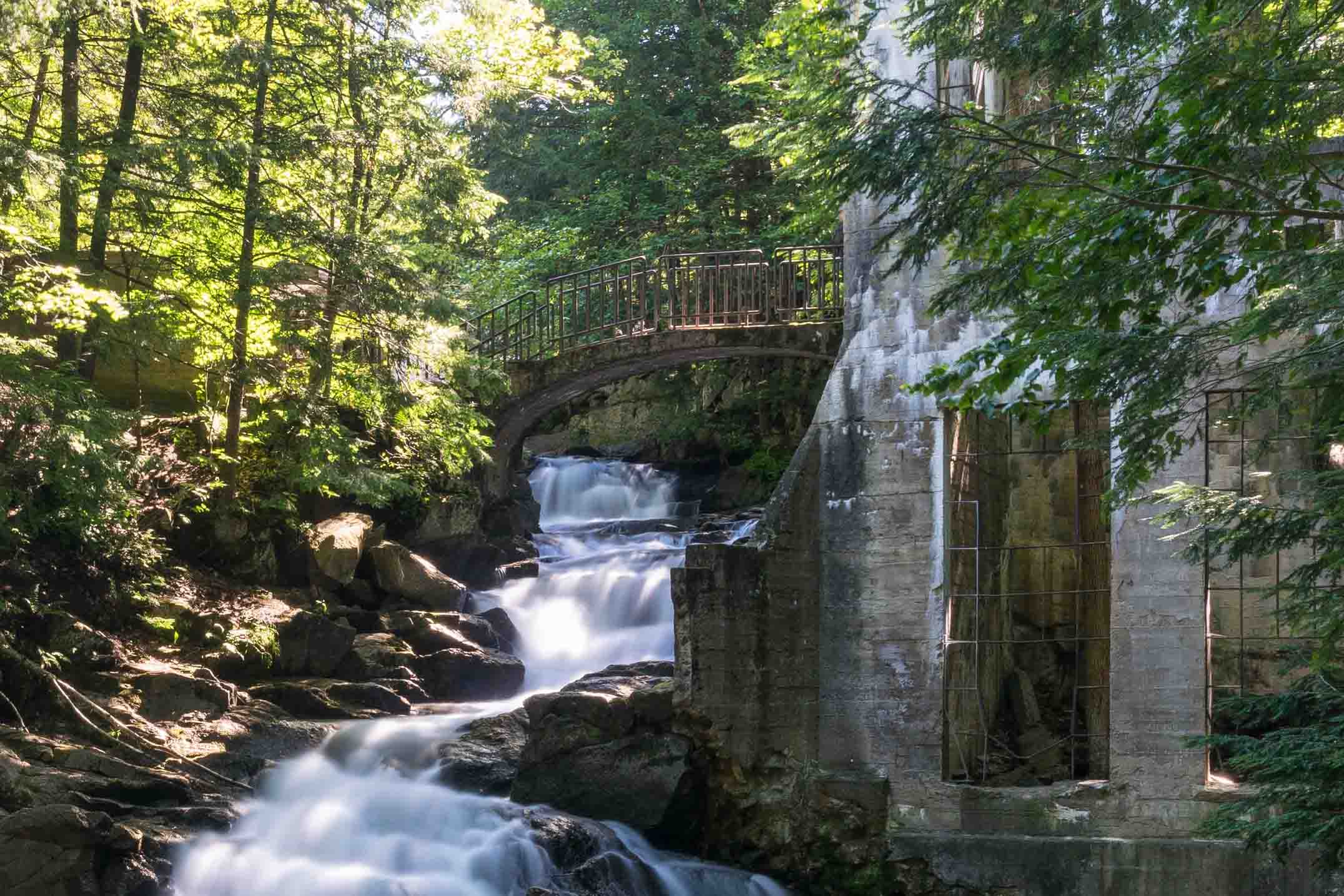
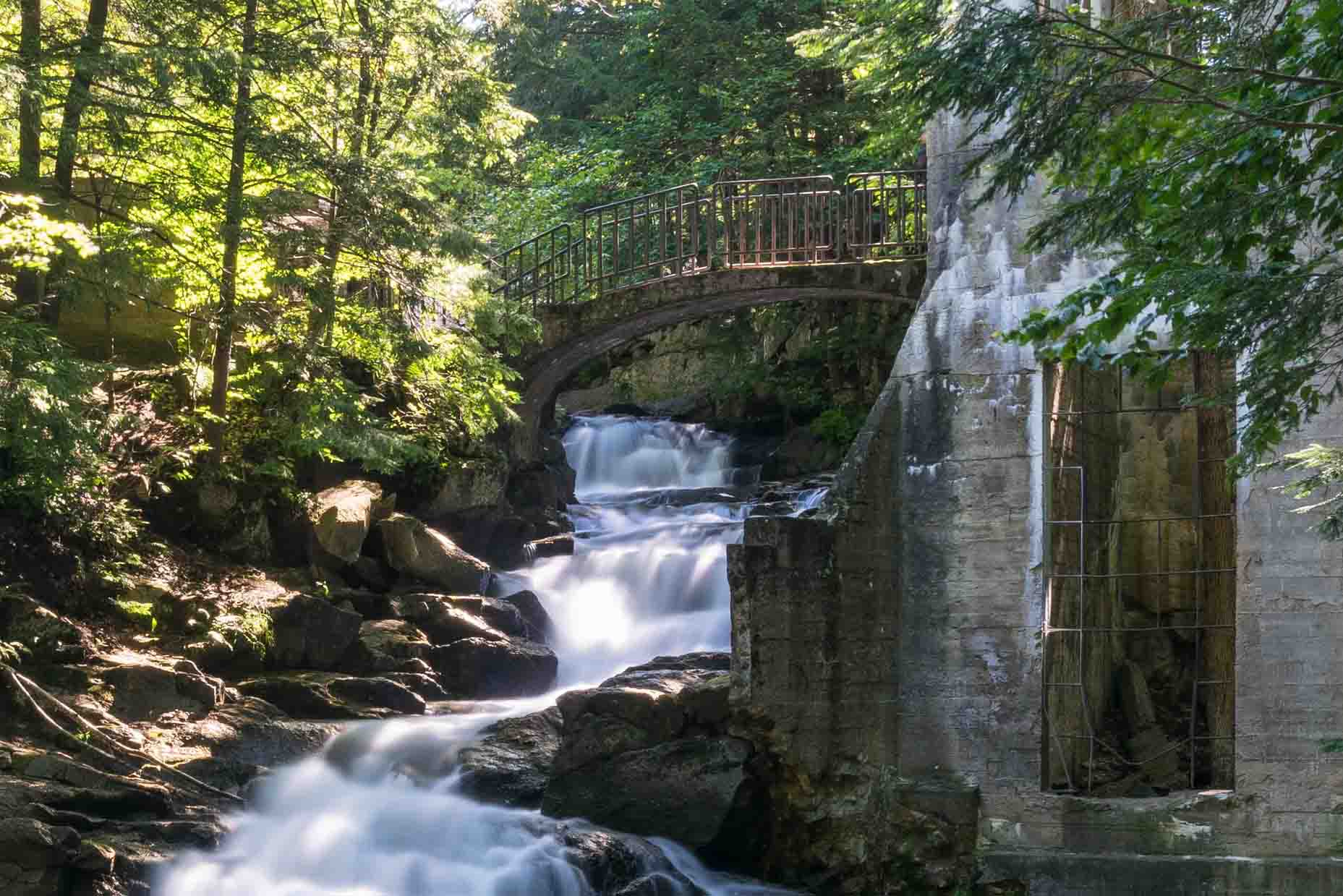
Aquí tenemos para ti la misma imagen, las dos primeras están recortadas. El primero se guardó en el tamaño original, pero con la calidad JPG establecida en cero. La segunda imagen es el mismo recorte, pero la imagen se redimensiona a solo 670 píxeles de ancho y el JPG es la calidad se establece en el máximo de doce. La imagen final de la serie es la imagen original no recortada pero redimensionada a 670 píxeles de ancho. Luego, por último, pero no menos importante, mi favorito es un cultivo más severo con el pasillo de las cascadas debajo del puente en el centro de la imagen.
 Recortada y calidad de JPG JPG establecidas a cero 247 KB
Recortada y calidad de JPG JPG establecidas a cero 247 KB
 Recortada y luego redimensionada a 670 píxeles
Recortada y luego redimensionada a 670 píxeles
 Photoshop: sin recortar, imagen completa redimensionada a 670 píxeles 470KBRecortada aún más. Calidad = cero. 186 KB
Photoshop: sin recortar, imagen completa redimensionada a 670 píxeles 470KBRecortada aún más. Calidad = cero. 186 KB
 Photoshop: sin recortar, imagen completa redimensionada a 670 píxeles 470KBRecortada aún más. Calidad = cero. 186 KB
Photoshop: sin recortar, imagen completa redimensionada a 670 píxeles 470KBRecortada aún más. Calidad = cero. 186 KB
Sorprendentemente, la imagen más grande y sorprendente de todas es la última con el tamaño de archivo más pequeño, menos de la mitad del tamaño del original sin recortar pero redimensionado.
Aprendemos dos cosas con esta imagen:
- El recorte puede hacer que una imagen hermosa sea impresionante.
- Ocasionalmente, la reducción de la calidad JPG da como resultado archivos más pequeños con una resolución más alta que el cambio de tamaño.
Verá en los datos al final de la publicación, que en la mayoría de los casos, simplemente reducir la calidad no reduce lo suficiente el tamaño del archivo.
Recomendaciones de ancho de imagen en píxeles
Después de todos esos largos detalles y especificaciones, aquí está el resumen. El ancho de imagen recomendado para todas las imágenes de sus libros electrónicos.
| Dispositivo | Pantalla completa | La mayoría de las imágenes |
| Desktop | 1,500 – 2,500 | 500 – 700 |
| Dispositivos móviles | 1366-1450 | 300 – 1000 |
| Iconos de la aplicación Ebook | 512 x 512 | |
Ahora compare las dimensiones de su imagen con los anchos de esta tabla. Si los anchos de sus imágenes son mayores que estas pautas, optimice las imágenes.
Hagamos un ejemplo juntos. Estás escribiendo un libro electrónico que se leerá en computadoras de escritorio y tienes imágenes en las páginas junto con el texto. Estas imágenes deben tener entre 500 y 700 píxeles de ancho. Ahora eche un vistazo al ancho de la imagen (el primer número en las dimensiones enumeradas en el Explorador de archivos). Si el ancho de la imagen es inferior a 500, probablemente sea demasiado pequeño. Si el número es mayor que 700, optimícelo. Eso es todo al respecto.
Siga las instrucciones a continuación para cambiar el tamaño de la imagen y reducir el tamaño del archivo de imagen.
Optimiza tus imágenes
Para ahorrarle tiempo, le mostraré cómo hacer todas sus imágenes a la vez, en un lote si desea que todas las imágenes tengan el mismo tamaño. Si desea varios tamaños diferentes, cambie el tamaño en varios lotes diferentes.
Herramientas en línea
Si no planea realizar este proceso con frecuencia y no desea descargar software solo para cambiar el tamaño de las imágenes, puede hacerlo de manera rápida y fácil en línea. Simplemente arrastre y suelte, seleccione el nuevo tamaño de imagen y las imágenes estarán listas para descargar o incluso descargar automáticamente.
There are many, many online options for resizing images. I’ll share with you my favorites and tell you why I like them. If you don’t like my favorites, don’t worry there are plenty of others. Check out Web Designer Depot’s The Best Image Compression Tools the Web for an in-depth comparison of 14 online platforms.
Hay muchas, muchas opciones en línea para cambiar el tamaño de las imágenes. Compartiré contigo mis favoritos y te diré por qué me gustan. Si no le gustan mis favoritos, no se preocupe, hay muchos otros. Consulte las mejores herramientas de compresión de imágenes de Web Designer Depot para obtener una comparación en profundidad de 14 plataformas en línea.
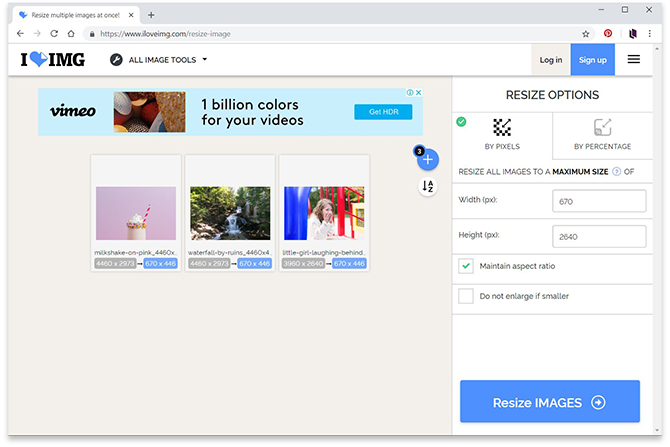
iLoveIMG
Me encanta iLoveIMG porque es rápido y fácil. Sin embargo, sí cuentan con anuncios.

-
- Arrastra y suelta todas las imágenes.
- Seleccione por píxeles.
- Ingrese el ancho de la imagen que desee. (Se debe marcar la opción Mantener relación de aspecto).
- Haga clic en Cambiar tamaño de IMÁGENES.
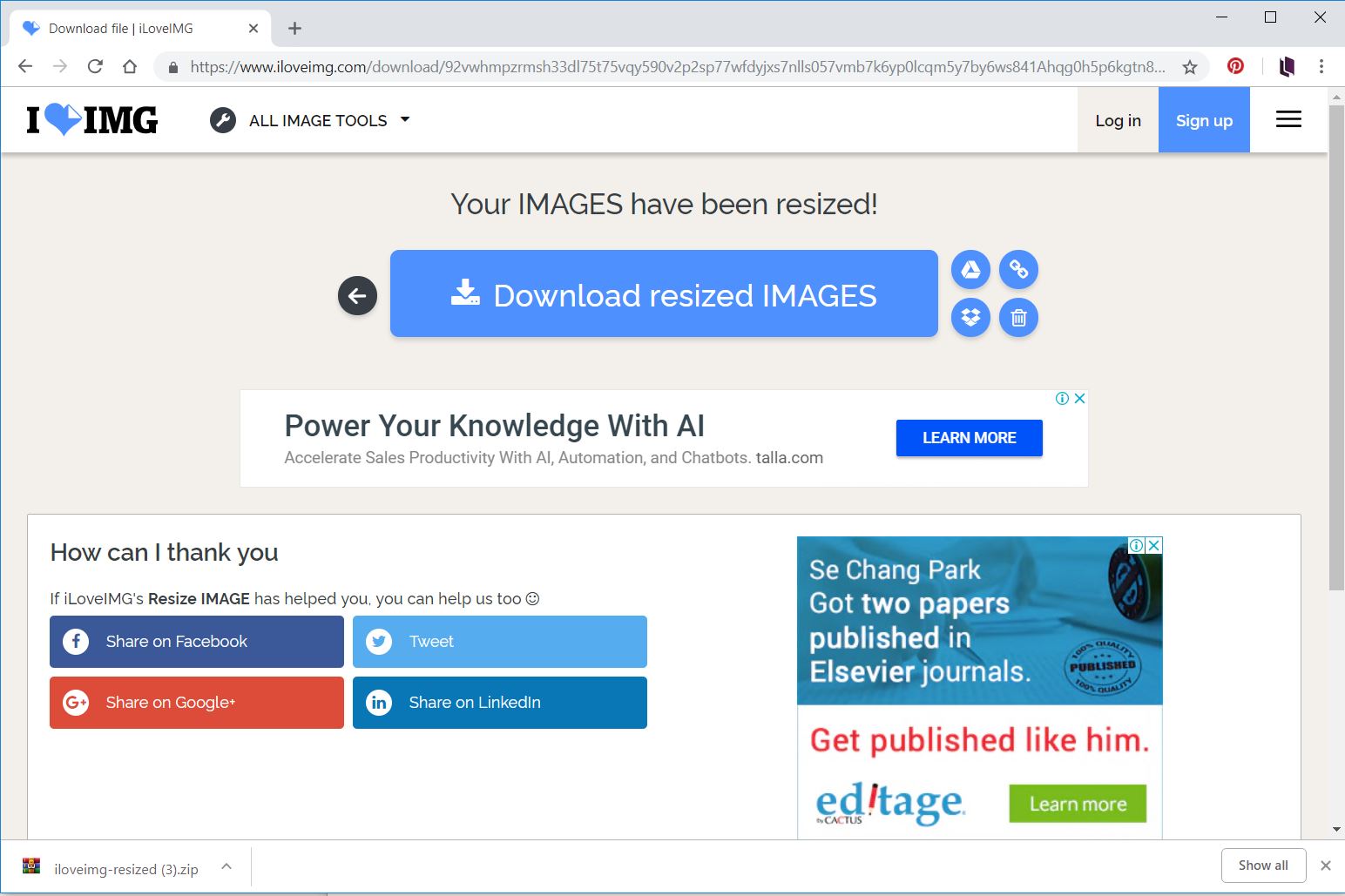
Casi instantáneamente, sus imágenes redimensionadas estarán listas.

- Haz clic en Descargar IMÁGENES redimensionadas. Se descargará un archivo zip con todas tus imágenes.
Recortar y luego redimensionar
Si desea recortar o realizar modificaciones menores en las imágenes antes de cambiar su tamaño, pruebe BeFunky. Una interfaz agradable con muchas funciones gratuitas en su editor de fotos, incluido el cambio de tamaño. Desafortunadamente, el cambio de tamaño por lotes y otras opciones avanzadas requieren una suscripción paga. BeFunky es un poco más lento que las otras opciones, así que solo lo recomiendo, si quieres usar su editor de fotos.
Pixlr es un editor en línea popular por su imitación de Photoshop®. Necesita tener Flash® habilitado para que Pixlr funcione.
Editores de escritorio
Si desea descargar un editor de fotos de código abierto gratuito, puede probar Gimp tanto para MAC como para Windows. Aquí le mostraremos cómo utilizar IrfanView, altamente revisado.
IrfanView
IrfanView de 32 bits tiene solo 2,4 MB y hará el trabajo. Descargue el de 64 bits si sus imágenes tienen más de 1,3 GB.
Hacer una imagen a la vez es simple: abra la imagen, vaya al menú Imagen> Cambiar tamaño / Volver a muestrear, establezca el ancho (asegúrese de que la relación de aspecto esté bloqueada) y haga clic en Aceptar. El archivo cambiará de tamaño. Luego vaya al menú Archivo> Guardar como y elija JPG.
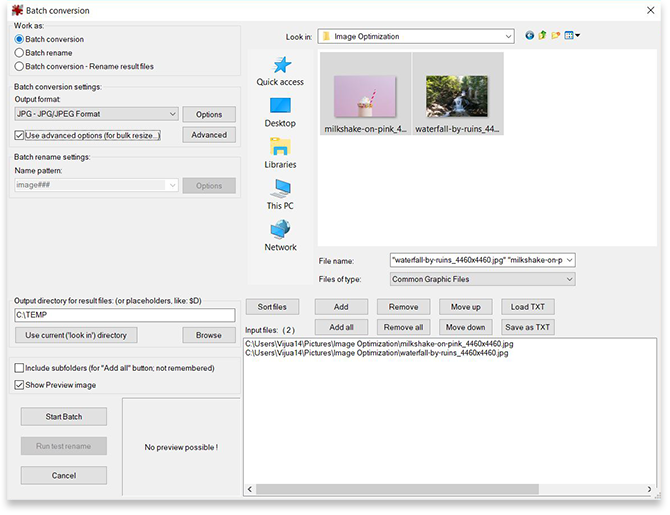
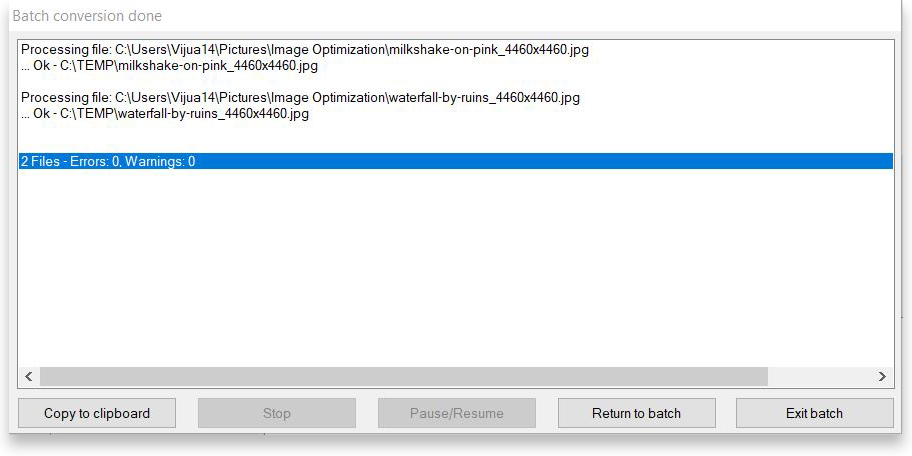
Hacer un lote de imágenes en IrfanView no es tan simple, así que lo guiaremos a través de él.
- Vaya al menú Archivo> Conversión por lotes/Cambiar nombre.

- Aparecerá la ventana Conversión por lotes. Seleccione los archivos cuyo tamaño desea cambiar. Luego haga clic en Agregar todo.
- Establezca el directorio de salida en la carpeta donde desea las nuevas imágenes.
- Marque Usar opciones avanzadas. Luego haga clic en el botón Avanzado.

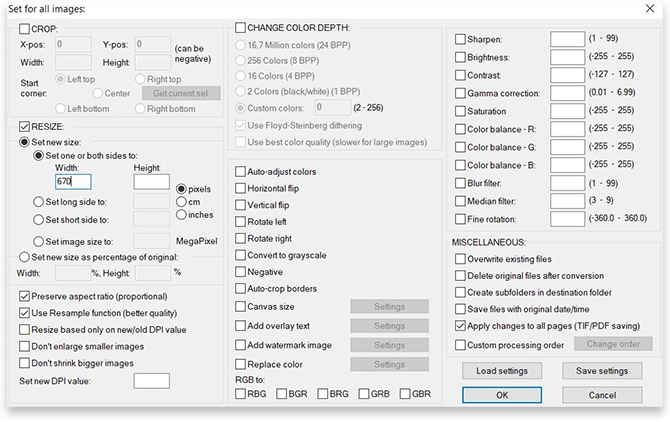
- Aparecerá otra ventana titulada Establecer para todas las imágenes. Las configuraciones opcionales pueden ser abrumadoras, las ignoramos todas, excepto el cambio de tamaño.
- Marque Cambiar tamaño. Ingrese el nuevo ancho. (Conservar la relación de aspecto debe estar marcado.) Haga clic en Aceptar.
- Volverá a la ventana Conversión por lotes. Haga clic en Iniciar lote.

- Cuando se complete la conversión, aparecerá una ventana de informe. Ya terminaste.
Mientras que IrfanView ofrece más opciones y configuraciones que las herramientas en línea. También implica más pasos y puede ser tedioso. Sin embargo, verá en los resultados a continuación que el archivo resultante puede ser comparable al Photoshop de Adobe. Hablando de eso…
Adobe Photoshop®
Si está editando sus imágenes en Photoshop®, agregue el cambio de tamaño a su lista de ediciones. Recomiendo hacer la mayoría de las ediciones antes de cambiar el tamaño, excepto agregar texto. Agrega texto después de cambiar el tamaño de la imagen o no será legible.
Cambiar el tamaño durante la edición
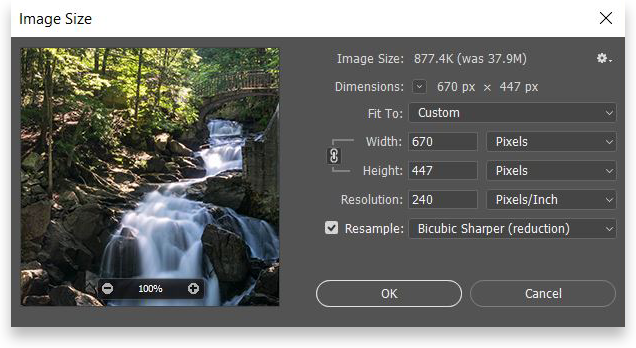
Vaya a Imagen> Tamaño de imagen…. Cuando se abra la ventana, ingrese el Ancho deseado: y como siempre asegúrese de que el Ancho y la Altura estén bloqueados juntos. Haga clic en Aceptar.

Cambiar el tamaño al guardar
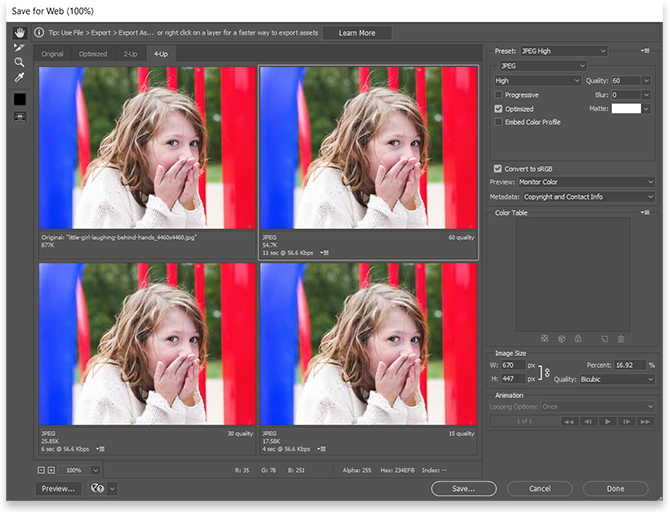
Mencionamos anteriormente que le mostraremos cómo probar diferentes configuraciones de calidad de imagen en Photoshop®, así que aquí está. Cuando haya terminado de editar su imagen, puede cambiar el tamaño de la imagen y probar diferentes tipos de archivos y calidades de imagen en un solo lugar. En el menú Archivo, seleccione Guardar para Web. Aparecerá la ventana Guardar para Web. Antes de comenzar, recomiendo seleccionar la pestaña 4-Up para comparar diferentes tipos de archivos y configuraciones de calidad.
Primero, configure el Tamaño de la imagen (esquina inferior derecha), ingresando el nuevo ancho (W:) en píxeles, y todas las muestras cambiarán inmediatamente al nuevo tamaño. Ahora tendrá frente a usted, su imagen en el tamaño correcto y en 4 configuraciones de calidad diferentes. Luego suba a la esquina derecha donde puede establecer el tipo de archivo y la calidad de imagen para cada ventana individualmente: recuerde, para fotografías JPG y para gráficos PNG.
Cuando haya terminado, seleccione la muestra de imagen que más le guste y haga clic en Guardar, y no olvide cambiar el nombre del archivo para mantener el original intacto.
Los resultados
Así que aquí está, después de todos los procedimientos, lo que todos estaban esperando ver. Los resultados. Aquí están las imágenes en su tamaño original y cambia de tamaño usando cada una de las opciones del software.
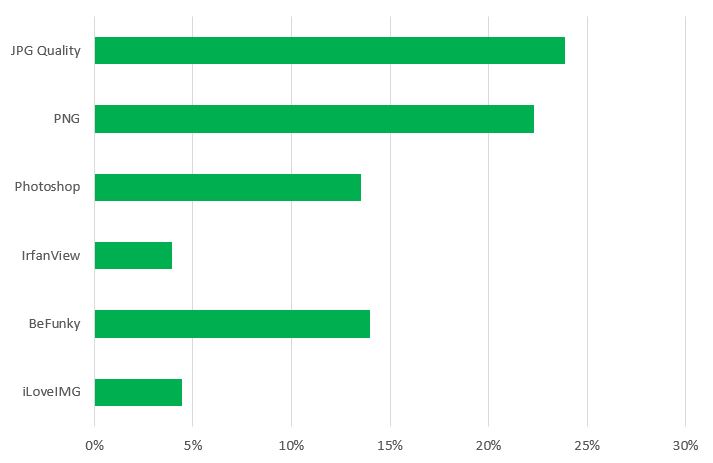
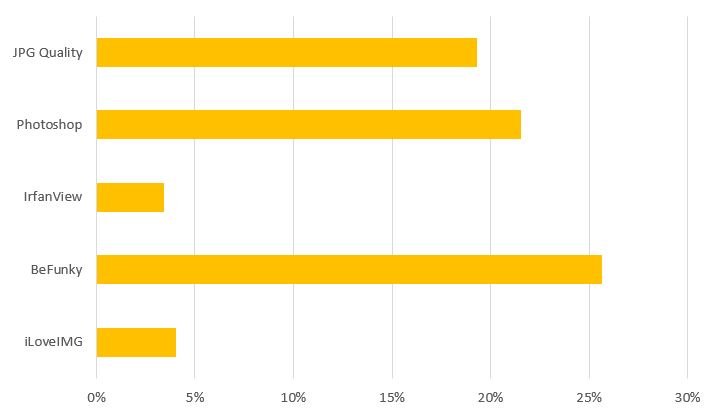
Debajo de cada conjunto de fotos, encontrará una imagen que muestra qué tan pequeñas son las imágenes del archivo nuevo en comparación con el tamaño del archivo original. Entonces, un archivo que tiene el 50% del tamaño del archivo original tiene la mitad del tamaño original, etc.
También incluimos para ti datos extra para imágenes que no incluimos en el blog:
- PNG es para imágenes reducidas al mismo tamaño que las otras en Photoshop, luego exportadas como PNG.
- La calidad JPG es para imágenes del mismo tamaño que la imagen original; sin embargo, se guardó como JPG con la calidad establecida en cero.
Imagen original
4460 x 2973 píxeles 3,477 KB
 Foto de Bruno Passos desde Burst
Foto de Bruno Passos desde Burst
Imágenes redimensionadas
Anchura: 670 píxeles




IrfanView redujo el tamaño del archivo a 137 KB solo el 4% del tamaño del archivo original y la cascada es igualmente atractiva. La imagen se ve un poco descolorida en comparación con las demás. Deberá decidir si su libro electrónico se beneficiará más al agregar más imágenes con esta calidad, o si solo tiene una imagen grande de alta calidad más importante. En este caso, estamos comparando tener 1 imagen o 25 imágenes.
Imagen original
3960 x 2640 pixels 1.13 MB

Foto de Sarah Pflug desde Burst
 iLoveIMG 46.8 KB
iLoveIMG 46.8 KB



IrfanView redujo el tamaño del archivo a solo 40 KB, solo el 3% del tamaño del archivo original y la niña es igual de adorable. La imagen se ve un poco descolorida en comparación con las demás. Si la imagen está rodeada de texto, el valor de esta niña saldrá volando de la página, incluso en la pequeña imagen de 40 KB. Deberá decidir si su libro electrónico se beneficiaría más al agregar más imágenes con esta calidad, o si solo tiene una imagen grande de alta calidad más importante. En este caso, estamos comparando tener 1 imagen o 33 imágenes.
Imagen original
4460 x 2973 pixels 422 KB





iLoveIMG redujo el tamaño del archivo a solo 12 KB, solo el 3% del tamaño del archivo original y el batido sigue siendo tan impresionante como todos los demás. Los colores no son tan vibrantes ni las chispas tan nítidas, pero en última instancia tiene el mismo efecto delicioso en nosotros. Deberá decidir si su libro electrónico se beneficiaría más al agregar más imágenes con esta calidad, o si solo tiene una imagen grande de alta calidad más importante. En este caso, estamos comparando tener 1 imagen o 33 imágenes. Fíjense, aunque a nuestros ojos parece que el fondo es de un color uniforme, hay sombras, por lo que técnicamente no lo es, por eso el archivo PNG no se encogió más que el JPG.
Promedios
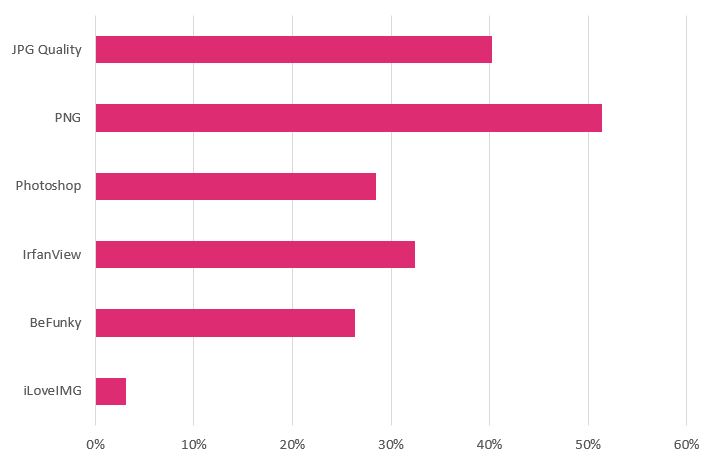
Aquí está el porcentaje de reducción promedio para cada herramienta o método.
| iLoveIMG | 4% |
| IrfanView | 13% |
| Photoshop | 21% |
| BeFunky | 22% |
| JPG Quality | 28% |
| PNG | 39% |
Aunque IrfanView superó a iLoveIMG en dos de las tres imágenes, iLoveIMG redujo constantemente el tamaño del archivo más. Como era de esperar, guardar fotografías como PNG es una pérdida de espacio de archivo. Photoshop parece ser el término medio perfecto, alta calidad y tamaños de archivo razonables.
Cuando desee muchas imágenes en su libro electrónico y no es necesario que sean estelares, iLoveIMG le servirá mejor. También es la herramienta más rápida y sencilla de todas.
Cuando desee imágenes de alta calidad y considere el tamaño del archivo como un precio justo, Photoshop será su mejor opción, especialmente si ya lo está utilizando para editar sus imágenes.
Resumen
Compruebe si sus imágenes están dentro de los rangos recomendados para los dispositivos en los que se leerán sus libros electrónicos.
| Dispositivo | Pantalla completa | La mayoría de las imágenes |
| Escritorio | 1,500 – 2,500 | 500 – 700 |
| Dispositivos móviles | 900 – 1300 | 350 – 700 |
| Ebook App Icons | 512 x 512 | |
Si los detalles de la imagen son esenciales, utilice Photoshop® y juegue con la configuración de calidad jpg cuando guarde su imagen. Si el único propósito de la imagen es su existencia, entonces recomiendo usar la herramienta rápida en línea IloveIMGs. Obtendrá rápidamente un archivo pequeño que aún se ve bien. En la mayoría de los libros electrónicos, necesitará ambos tipos de imágenes: imágenes grandes y vibrantes para visualizaciones a pantalla completa e imágenes pequeñas que aparecen solo en una parte de la pantalla. Así que ahora tienes las herramientas perfectas para todas las ocasiones.
Espero que este consejo te haya ayudado. ¡Feliz optimizando imágenes!
Read these posts.
Everything You Need to Know About Aggregators