How to Optimize Images for Your Ebook
Welcome back to a three-part series on optimizing media for your ebooks. In the first post, we showed you how to optimize videos, because, of all the media types, videos need optimizing the most. If you missed it, check it out How to Optimize Videos and Add Them to Your Ebook. The next part of our series, How to Optimize Audio for Your Ebook is also worth giving a look. Today we’ll show you how to optimize images.
Image optimization means reducing the file size without reducing your image’s wow factor (or it’s informative value). There are several attributes that contribute to the size of your images’ files: physical image size, resolution, and file type. We’ll show you how the three affect the image’s file size. We’ll also give you ideal dimensions for ebook book covers, ebook app icons, and for the images inside your ebook. Along the way, we’ll give you some extra tips, and in the end, you’ll get to see the results: the images and the real data.
Before you get started, you should probably check out The Ebook Author’s Guide To Images.
Image size
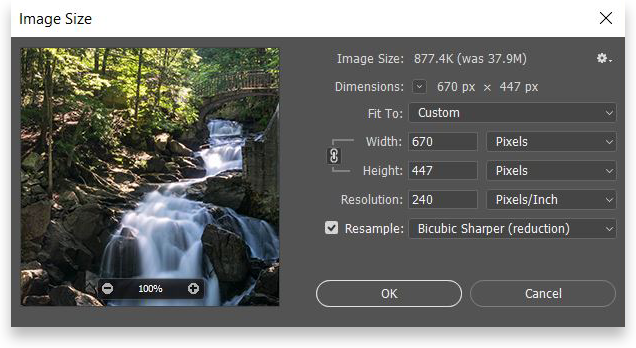
Many of the extraordinary DLSR photographs and Photoshop® creations are produced for large prints, sometimes even poster size. If your ebook will most likely be read on a phone, there’s no point in cramming a poster size image into the palm of your hand. So, all we need to do is resize the image for your target screen, and you’ll see your file size go down. Not just go down, fall drastically, so that’s what we’ll focus on in this post.
Image Quality
In general, higher quality means larger file sizes; however, often with JPGs lossy compression you’re not losing as much as quality as you might have feared, but you also may not get the file size down as much as you wanted either. I wish I could give you a hard-fast rule to follow, but unfortunately, this is one of those things, that is simply not that simple.
If your images are a very high resolution, you probably can afford to reduce the quality to the lowest setting when you save your JPG files. Although experimenting with reducing JPG quality is ideal, not everyone has time to try different values for quality and compare, for each image. So here’s my recommendation, try one or two images max at four different settings. Pick the setting you like most and use it with all your images. We’ll show you how to play with image quality in Photoshop®.
File Type
Each image file type was designed for a different purpose. The two most popular are PNGs and JPGs. To read more about other types see this larger-than-the-life table comparing 16 file types across more characteristics than I care to count: Common image file formats.
PNGs were designed to reduce file size by limiting the range of colors to RGB for web use, coupled with lossless compression.
JPGs support a much larger range of colors for printing and compensate with varying degrees of lossy compression to reduce the size of the file.
For the average user, the two file types are interchangeable. However, if your images are numerous and integral to your ebook, I recommend you read Rick Mathews plain English, down-to-earth advice: Digital Image File Types Explained. It’s a lengthy article, so here’s the bottom line:
JPG is the format of choice for nearly all photographs on the web. Never use JPG for line art, [use] PNG.
Use PNG, if you have an image with large areas of exactly uniform color, or if you want to display a photograph without loss on the web.
Before You Optimize Images
Before we begin optimizing, you need to answer the big question: Do your images need to be optimized? In order to answer that question you’ll need to know two things:
- What is the ideal image file size?
- What sizes are your images?
We’re here to help you. So we’ll give you all the data, then at the end, we’ll make answering these questions quick and easy.
1. What is the right image size?
The answers vary and depend on your purpose and target screen size. We’ll give you some official guidelines, specific recommendations and at the end a general guideline you can use for most images in any form of digital content.
Cover Images
| Kindle | Kobo | Apple Books | |
| File type | JPG or TIF | JPG or PNG | JPG or PNG |
| Width:Height ratio | 1:1.6 | 3:4 | – |
| Dimensions | 1,600 x 2,560 pixelsMin. 625 x 1,000Max. 10,000 x 10,000 | Min. 1400 pixels (short side) | |
| Minimum Resolution | 300 ppi | 300 dpiIdeal: 900 dpi | 300 dpi |
| Maximum File size | 50 MB | 5 MB | – |
| For more details | KDP Help | Kobo Help Centre | Asset Guide |
Images inside your Ebook
| Kindle | Kobo | Apple Books | |
| File type | JPG or GIF | JPG or PNG | JPG or PNG |
| Resolution | 300 dpi | 300 – 900 dpi | Max: 4 million pixels total |
| For more details | KDP Help | Kobo Help Centre. | Asset Guide |
Note: According to the latest Apple Books Asset Guide: ” A full-bleed image should be no smaller than 738 x 985 (the size of a single page, full screen, in Apple Books on the iPad).”
Official guidelines of the major distribution venues.
Bookmark this page. When it’s time to publish, you’ll need these links.
Ebook Web Apps and Desktop Apps
If you’re creating ebooks to be viewed on a computer screen, as in our ebook web apps or ebook desktop apps, you’ll want larger images than for mobile phones. The ideal image size is the same as with any web image:
- Fill the width of the screen: 1,500 pixels – 2,500 pixels wide.
- Most images: 500 – 700 pixels wide.
- Thumbnails: around 150 pixels wide.
Mobile Devices
If you’re creating ebooks that you expect will be read on mobile devices like EPUBs or Mobile Apps, we recommend you keep image size to a minimum to reduce loading time and overall file size.
To get an idea of the largest image sizes that mobile devices can display, the iPhone XS Max maxes out at 414 x 896 pixels and the iPad Pro at 1024 x 1366 pixels. So any images you have larger than that need to be optimized.
Full page images
Occasionally, you’ll want to include a full-screen image and you’ll want the image to be clear and crisp. We recommend that you set the image width to the same width as the largest device. Any images that are smaller, will not look good when enlarged, and images that are significantly larger are excessive and will weigh down your book.
Aim for the following widths for full-screen images.
Landscape: 1366 – 1450 pixels wide
Portrait: 1024 – 1100 pixels wide
Images surrounded by text
Most images in your ebook will not be alone on the page, there will be text above/below and even around the image. For most images, we suggest you resize your images width to 350 – 1000 pixels.
In case you’re interested in the detailed specs:
iOS
Phones
- Max dimensions 414 x 896 pixels
- Recommended width in portrait mode 300 – 400 pixels
- Recommended width in landscape mode 300 – 800 pixels
iPads
- Max dimensions 1024 x 1366 pixels
- Recommended width in portrait mode 300 – 950 pixels (depending on desired screen coverage)
- Recommended width in landscape mode 300 – 1300 pixels (depending on desired screen coverage)
Android
Phones
- Max dimensions 480 x 853 pixels
- Recommended width in portrait mode 300 – 450 pixels
- Recommended width in landscape mode 300 – 800 pixels
Tablets
- Max dimensions 768 x 1024 pixels
- Recommended width in portrait mode 350 – 750 pixels (depending on desired screen coverage)
- Recommended width in landscape mode 300 – 1000 pixels (depending on desired screen coverage)
App Icons
Icon size differs on phones and tablets. Our recommendation is to create icons that are 512 x 512 pixels. However, do not create icons that are less than 120 x 120 pixels.
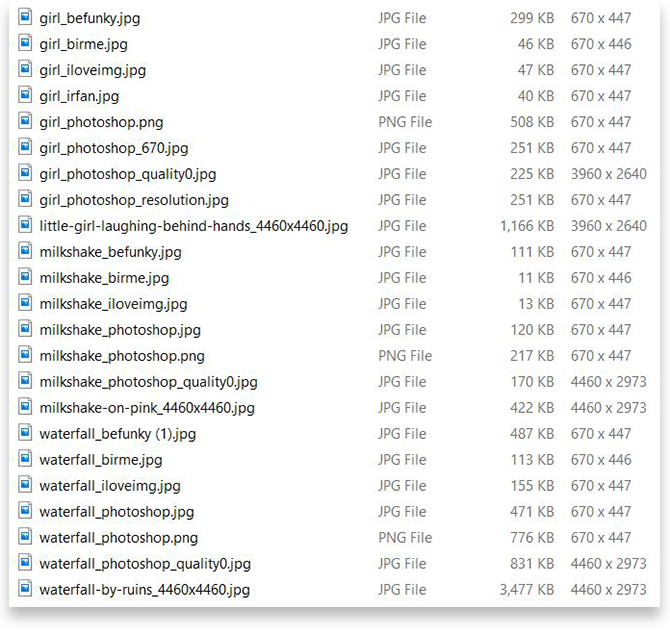
2. What sizes are your images?
Windows
You’ll be surprised by how quick and easy this is. Go to File Explorer and open the folder that has all your images. Set the view to display Content or Details and ta-da! The dimensions in pixels of all your images are displayed. If you selected Details, you’ll be able to sort by file Size or Dimensions. If Dimensions is not displayed, you can add it. For detailed instructions, see the Microsoft Support Center.

If you already added your images to your ebook in Kotobee, all your images are saved in one folder. In Kotobee open your ebook, click on Settings, then Open Working Directory. File Explorer will open with all your files. Open the EPUB folder, then imgs. All the images in your ebook are listed along with their sizes. Go ahead and replace the images here with the optimized ones. Use the same file names as the originals.

Apple
In the Photos app, on your Mac, double-click a photo to view the image. Then click the Info button in the toolbar or press Command-i. All the image data will appear including the file size and image dimensions. For more information, visit Apple Support. Sorry on Macs, you actually have to check the image dimensions individually.
Crop?
The final question before you resize: Would your image look better with some of it cropped out? If so, crop first then resize (if still necessary). In fact, do all edits, before you optimize your image.
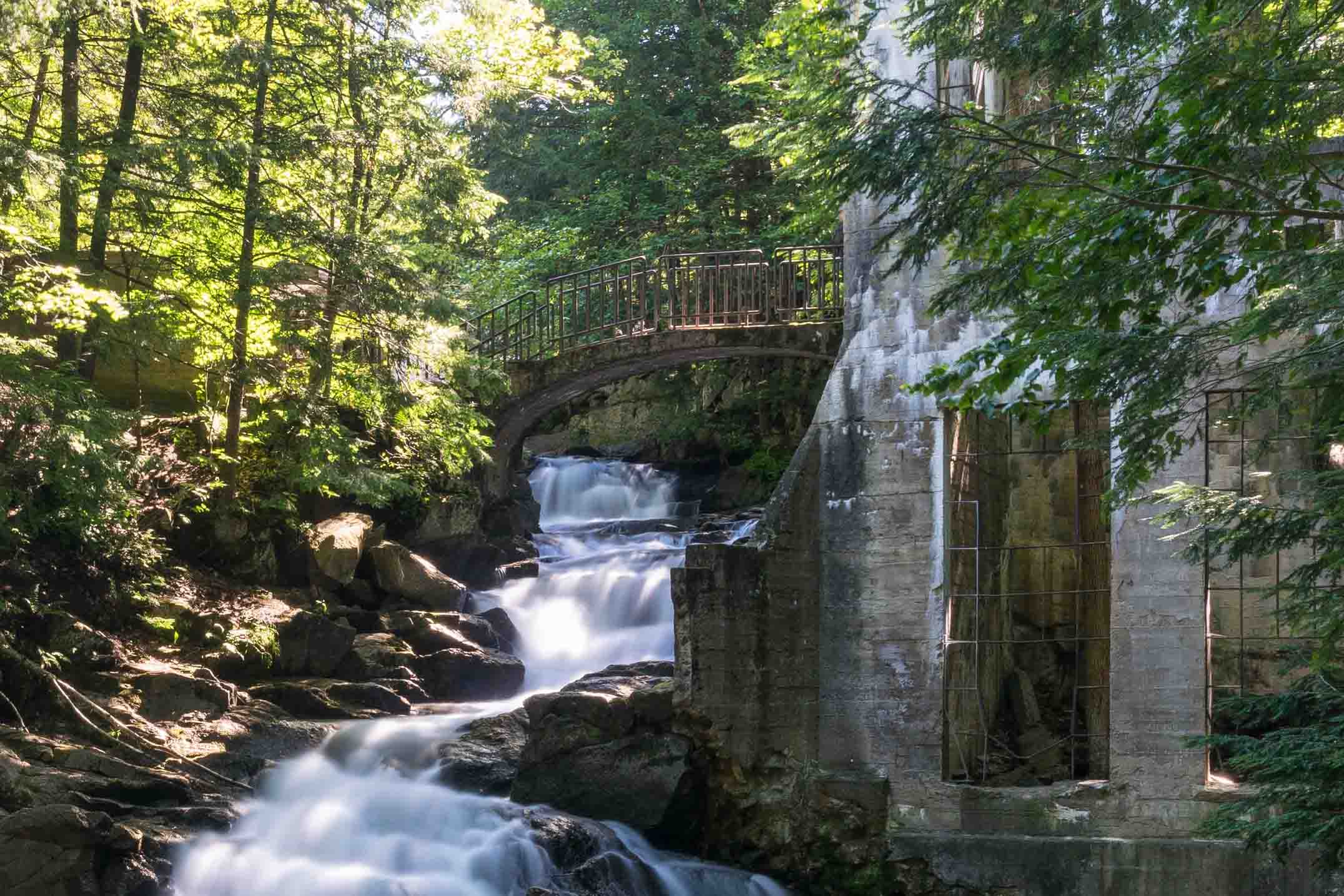
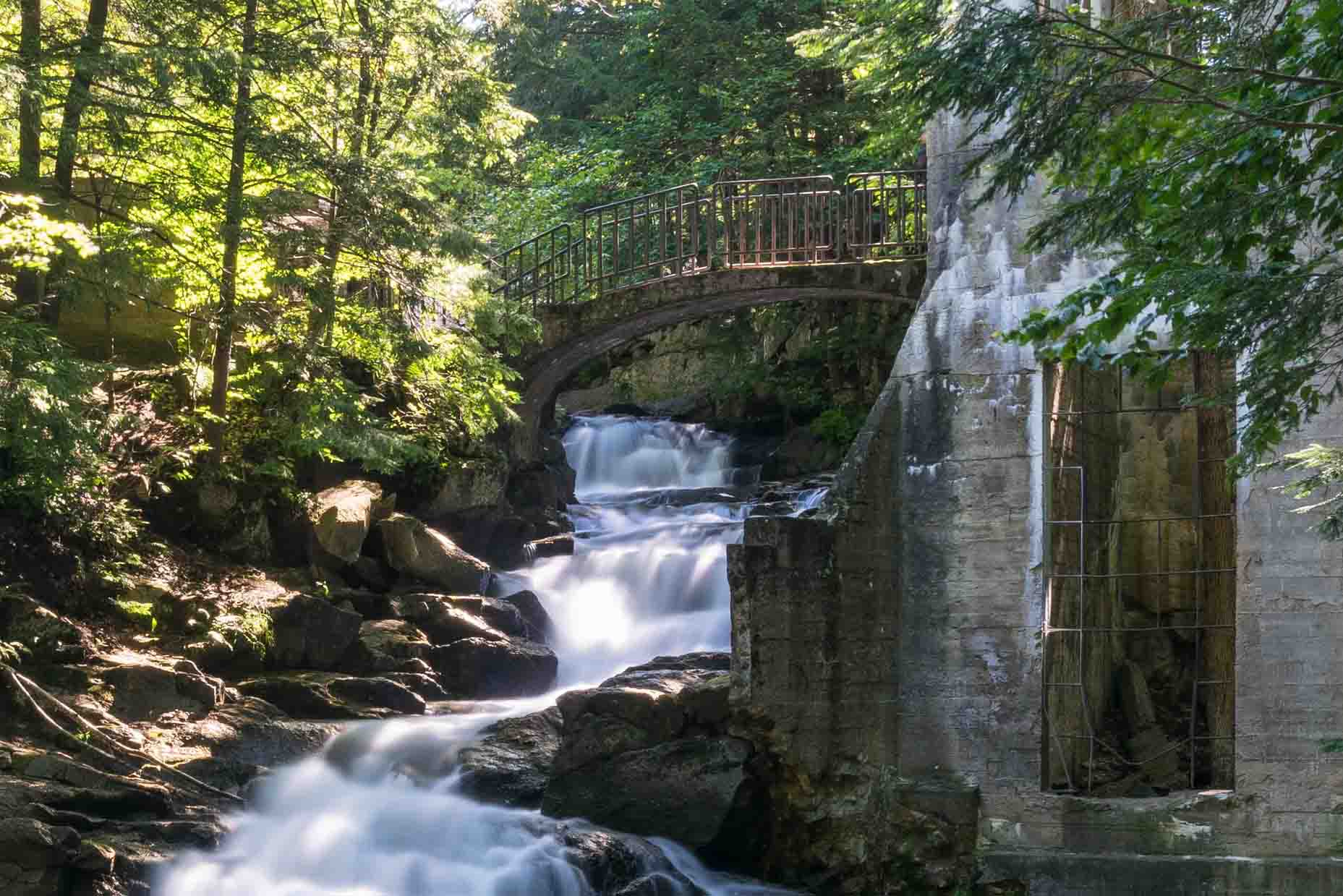
Here we have for you the same picture the first two are cropped. The first one was saved in the original size, but with JPG quality set to zero. The second image is the same crop but the image is resized to only 670 pixels wide and the JPG is the quality is set to the maximum twelve. The final image in the series is the original image not cropped but resized to 670 pixels wide. Then last, but not least, my favorite a more severe crop with the waterfalls passageway beneath the bridge in the center of the image.




Surprisingly the largest most stunning image in these is the last one with the smallest file size, less than half the size of the uncropped yet resized original.
We learn two things with this image:
- Cropping can make a beautiful image stunning.
- Occasionally reducing the JPG quality results in smaller files with a higher resolution than resizing.
You’ll see in the data at the end of the post, that in most cases simply reducing the quality does not sufficiently reduce file size.
Image Width Recommendations in Pixels
After all those long details and specifications, here is the summary. The recommended image width for all images in your ebooks.
| Device | Full Screen | Most Images |
| Desktop | 1,500 – 2,500 | 500 – 700 |
| Mobile Devices | 1366-1450 | 300 – 1000 |
| Ebook App Icons | 512 x 512 | |
Now compare your image dimensions to the widths in this table. If the widths of your images are greater than these guidelines, optimize the images.
Let’s do an example together. You’re writing an ebook that will be read on desktops, and you have images on pages alongside text. These images should be 500 – 700 pixels wide. Now take a look at the image width (the first number in the dimensions listed in File Explorer). If the image width is less than 500, it’s probably too small. If the number is greater than 700, optimize it. That’s all there is to it.
Follow the instructions below to resize the image and bring the image file size down.
Optimize Your Images
To save you time, I’m going to show you how to do all your images at once—in one batch if you want all your images the same size. If you want several different sizes, then resize in several different batches.
Online Tools
If you don’t plan on going through this process often and don’t want to download software just to resize the images, you can get it done quickly and easily online. Just drag-n-drop, select the new image size, and the images will be ready to download or even download automatically.
There are many, many online options for resizing images. I’ll share with you my favorites and tell you why I like them. If you don’t like my favorites, don’t worry there are plenty of others. Check out Web Designer Depot’s The Best Image Compression Tools the Web for an in-depth comparison of 14 online platforms.
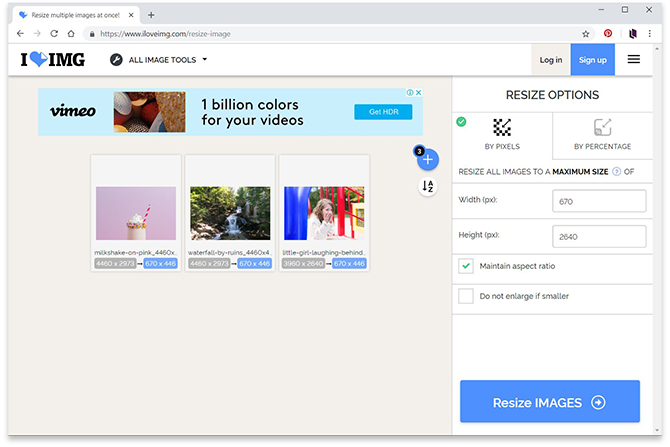
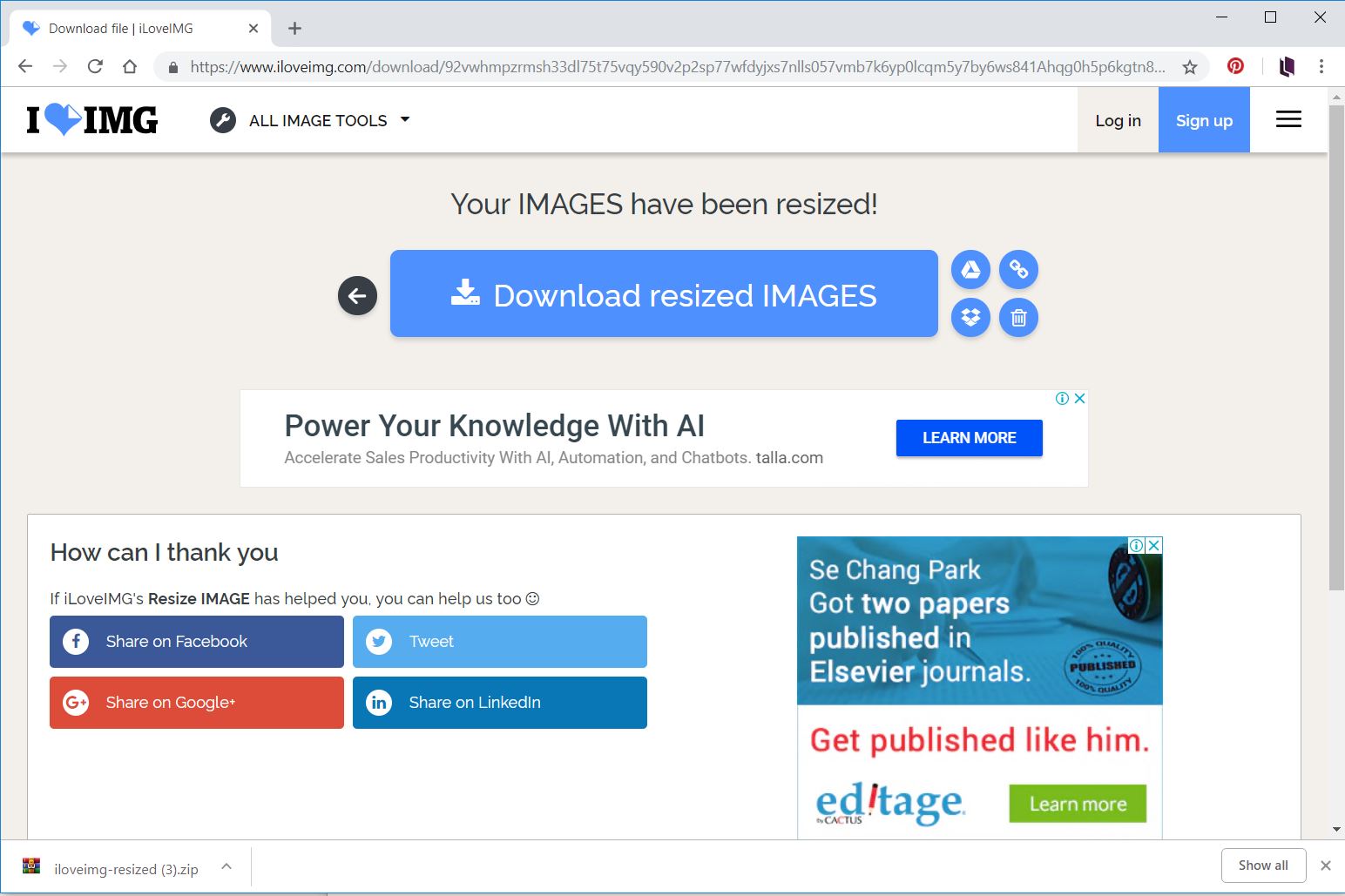
iLoveIMG
I love iLoveIMG, because it’s fast and easy. They do feature advertisements though.

-
- Drag-n-drop all the images.
- Select by Pixels.
- Enter the image width you want. (Maintain aspect ratio should be checked.)
- Click Resize IMAGES.
Almost instantly your resized images will be ready.

- Click Download resized IMAGES. A zip file will download with all your images.
Crop then Resize
If you want to crop or make minor edits to the images before resizing them, try BeFunky. A nice interface with many free features in their photo editor, including resizing. Batch resizing and other advanced options, unfortunately, require a paid subscription. BeFunky is a little slower than the other options, so I only recommend it, if you want to use their photo editor.
Pixlr is a popular online editor for its Photoshop® mimicry. You do need to have Flash® enabled, in order for Pixlr to work.
Desktop Editors
If you’d like to download a free open source photo editor, you can try Gimp for both MAC and Windows. Here we’ll show you how to use the highly reviewed, IrfanView.
IrfanView
IrfanView 32-bit is only 2.4 MB and will get the job done. Download the 64-bit if your images are over 1.3 GB.
Doing one image at a time is simple: open the image, go to menu Image>Resize/Resample, set the width (make sure aspect ratio is locked) and click OK. The file will be resized. Then go to menu File>Save As and choose JPG.
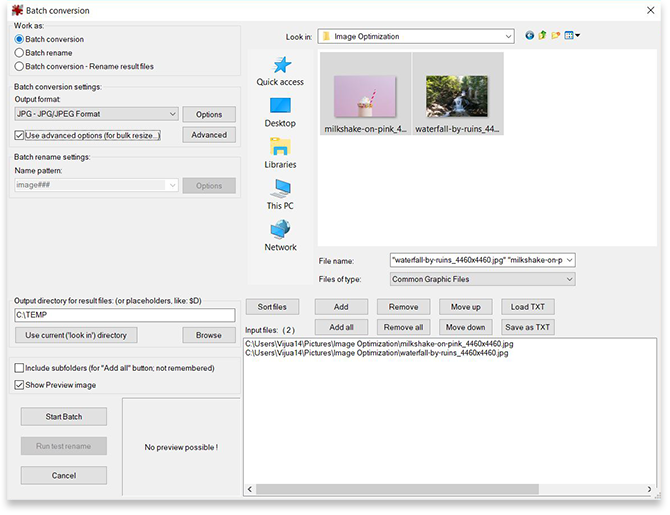
To do a batch of images in IrfanView isn’t as simple, so we’ll walk you through it.
- Go to File Menu>Batch Conversion/Rename.

- The Batch Conversion window will appear. Select the files you want to resize. Then click Add all.
- Set the Output directory, to the folder where you want the new images.
- Check Use advanced options. Then click the Advanced button.

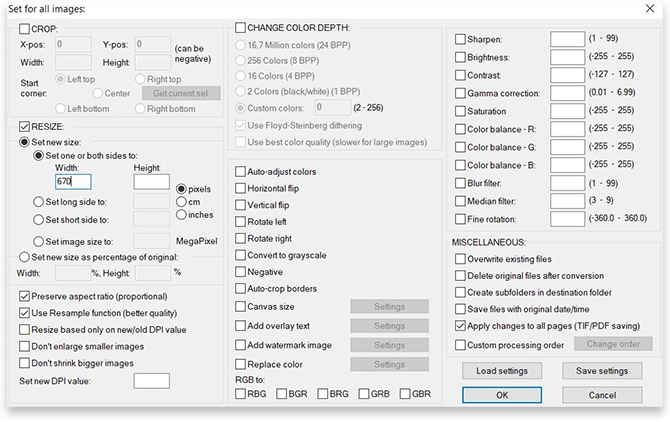
- Another window will appear titled Set for all images. The optional settings can be overwhelming, we’re ignoring them all, except resize.
- Check Resize. Enter the new Width. (Preserve aspect ratio should be checked.) Click OK.
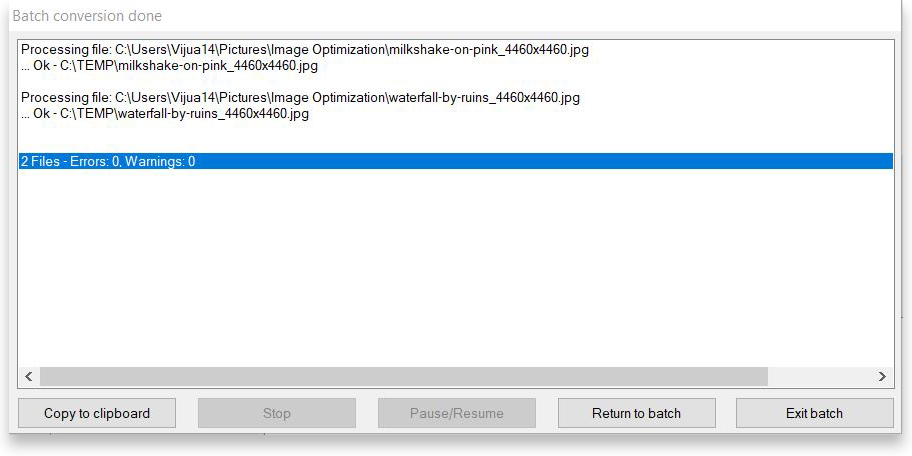
- You’ll be back in the Batch Conversion window. Click Start Batch.

- When the conversion is completed, a report window will appear. You’re done.
While IrfanView offers more options and settings than the online tools. It also involves more steps and can be tedious. You’ll see in the results below though, that it’s resulting file can be comparable to Adobe’s Photoshop. Speaking of which…
Adobe Photoshop®
If you happen to be editing your images in Photoshop®, then add resizing to your list of edits. I recommend do most edits before resizing, except adding text. Add text after you resize the image or it won’t be legible.
Resize while editing
Go to Image>Image Size…. When the window opens enter the desired Width: and as always make certain the Width and Height are locked together. Click OK.

Resize when saving
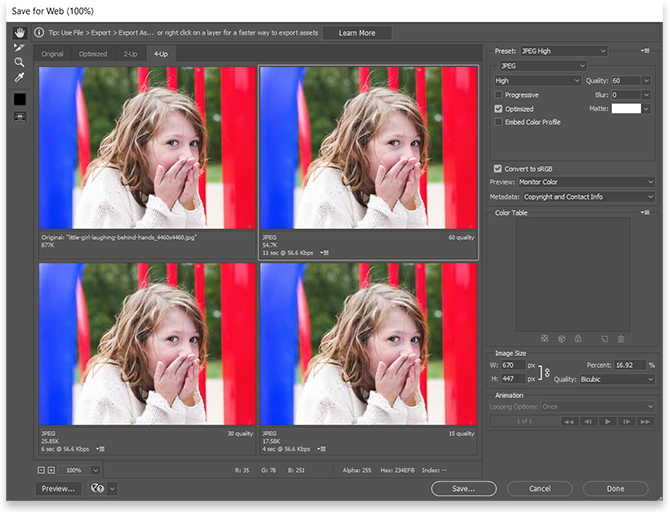
We mentioned earlier that we’ll show you how to test different image quality settings in Photoshop®, so here it is. When you’re done editing your image, you can resize the image and test different file types and image qualities in one place. From the File menu select Save for Web. The Save for Web window will appear. Before we begin, I recommend selecting the 4-Up tab, to compare different file types and quality settings.
First, set the Image Size (lower right corner), by entering the new width (W:) in pixels, and all the samples will immediately change to the new size. You’ll now have in front of you, your image at the right size and at 4 different quality settings. Then go up to the right corner where you can set the file type and image quality for each window individually: remember, for photographs JPG and for graphics PNG.
When you’re done, select the image sample you like best and click Save, and don’t forget to rename the file, to keep your original intact.
The Results
So here it is, after all the how-to’s, what you’ve all been waiting to see. The Results. Here are the images in their original size and resized using each of the software options.
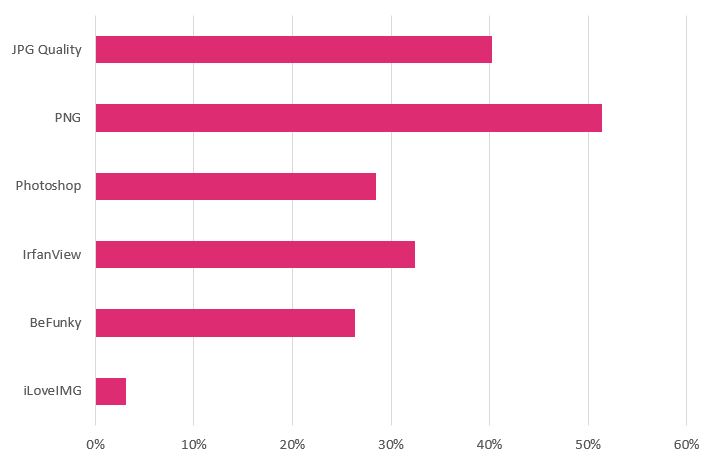
Below each set of photos, you’ll find a visual showing how small the new file images are compared to the original file size. So a file that is 50% of the original file size is half the original size, etc.
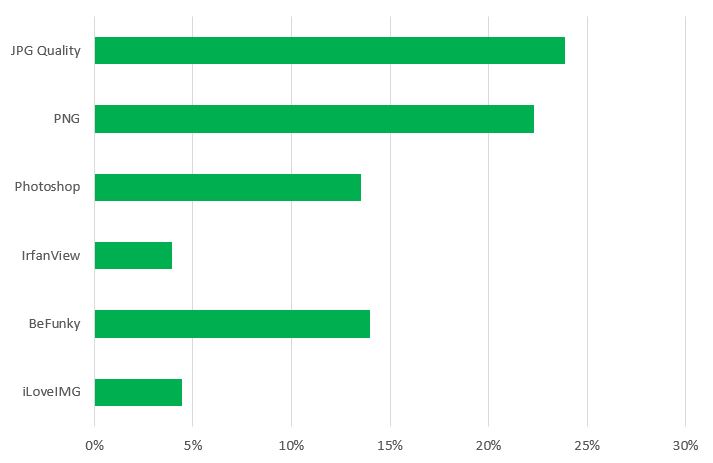
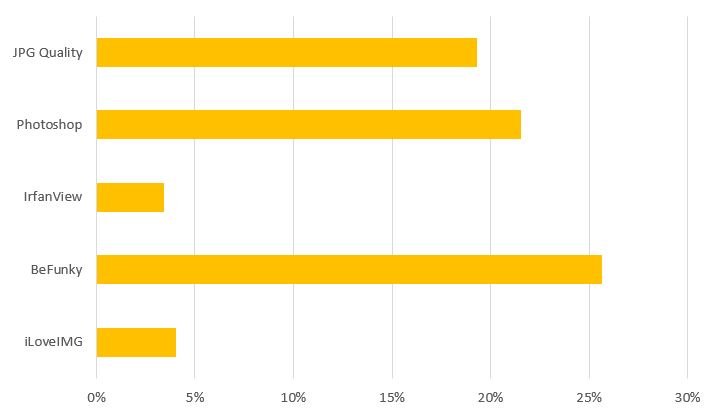
We also included for you extra data for images that we did not include in the blog:
- PNG is for images reduced to the same size as the others in Photoshop, then exported as a PNG.
- JPG Quality is for images of the same size as the original image; however, was saved as a JPG with the quality set to zero.
Original image
4460 x 2973 pixels 3,477 KB

Resized Images
Width: 670 pixels




IrfanView reduced the file size to 137 KB just 4% of the original file size and the waterfall is just as inviting. The picture does look slightly faded compared to the others. You’ll need to decide would your ebook benefit more from by adding more images at this quality, or is having just one large high-quality image more important. In this case, we’re comparing having 1 picture or 25 pictures.
Original image
3960 x 2640 pixels 1.13 MB





IrfanView reduced the file size to just 40 KB only 3% of the original file size and the little girl is just as adorable. The picture does look slightly faded compared to the others. If the image is surrounded by text, this little girl’s spunk will come flying off the page, even in the little 40 KB image. You’ll need to decide would your ebook benefit more from by adding more images at this quality, or is having just one large high-quality image more important. In this case, we’re comparing having 1 picture or 33 pictures.
Original image
4460 x 2973 pixels 422 KB





iLoveIMG reduced the file size to only 12KB just 3% of the original file size and the milkshake is still as stunning as all the others. The colors are not as vibrant nor the sprinkles as crisp, but ultimately it has the same mouth-watering effect on us. You’ll need to decide would your ebook benefit more from by adding more images at this quality, or is having just one large high-quality image more important. In this case, we’re comparing having 1 picture or 33 pictures. Notice, although to our eyes it seems that the background is a uniform color, there are shadows, so technically it’s not, which is why the PNG file did not shrink more than the JPG.
Averages
Here is the average percent reduction for each tool or method.
| iLoveIMG | 4% |
| IrfanView | 13% |
| Photoshop | 21% |
| BeFunky | 22% |
| JPG Quality | 28% |
| PNG | 39% |
Although IrfanView outperformed iLoveIMG in two of the three images, iLoveIMG consistently reduced the file size the most. As expected, saving photographs as PNGs is a waste of file space. Photoshop seems to be the perfect middle ground, high quality, and reasonable file sizes.
When you want lots of images in your ebook and they don’t need to be stellar, iLoveIMG will serve you best. It’s also the quickest and easiest tool of them all.
When you want high-quality images and consider file size a fair price to pay, then Photoshop will be your best option, especially if you’re already using it to edit your images.
Recap
Check if your images are within the advised ranges for the devices your ebooks will be read on.
| Device | Full Screen | Most Images |
| Desktop | 1,500 – 2,500 | 500 – 700 |
| Mobile Devices | 900 – 1300 | 350 – 700 |
| Ebook App Icons | 512 x 512 | |
If the details in the image are of the essence, then use Photoshop® and play with the jpg quality setting when you save your image. If the only purpose of the image is its existence, then I recommend using the quick online tool IloveIMGs. You’ll quickly get a tiny file that still looks good. In most ebooks, you’ll need both types of images: Large vibrant images for full-screen displays, and small images that appear only in a portion of the screen. So now you have the perfect tools for all occasions.
Hope this advice helped. Happy optimizing images!
Read these posts.
Everything You Need to Know About Aggregators
















TuckerdogNC
July 4, 2020WOW. I had no idea about the sizing. I’m working on an ebook and I have little images throughout of a baseball. On the 6 x 9 book they are 1/4″ by 1/4″. On the android phonte they take up the entire screen. And are white background vs transparent. I will now have to fix. Thanks for all this info.
Kotobee
July 5, 2020We’re glad to have been of help!
TuckerdogNC
July 5, 2020What I’m missing is I have a logo I have changed the size of, in Photoshop, down to 120 x 78 pixels. And when I place it in the word doc it’s huge. Do I just drag and drop at this point and see if the size is what I want? I can do a screen capture if that helps. I thought I’d be well on my way and I can’t get this even to work.
Kotobee
July 9, 2020Can you please contact support@kotobee:disqus .com with your problem? I’m sure they’d be happy to help.
Alison Watt
November 21, 2022Thank you! This is so helpful! I’ve been looking for all this information and this is the best post I’ve found. Hopefully, my book can now be published ASAP.
Kotobee
April 5, 2023Thank you for your feedback! We’re glad that our post was helpful to you.
We wish you the best of luck with your book publication. 🙂
Joseph Barnett
February 11, 2024Thumbnail size i think is 75 kb and look good on my android….but i am confused. I want what looks good on phone. So i edit on phone then crop on phone. Then resize ( set 512×512) then insert inti giigle dic eBook. Then upload to google play?
Kotobee
May 7, 2024Hello Joseph,
It sounds like you’re on the right track with optimizing images for your ebook. A thumbnail size of 75 kb is generally sufficient for mobile devices, and setting your images to 512×512 pixels is a good standard for thumbnails. Editing and cropping on your phone can work well since it allows you to see how the image will appear on similar devices.
Best of luck!