Truco genial: crear nombres dinámicos de personajes en Ebooks
Imaginemos a Maria la de 9 años leyendo su libro de cuentos favorito Alicia en el país de las maravillas solo para ver que Alicia es reemplazada por la propia Maria. Si no estás impresionado, pues no subestimes esto para los niños. Para un niño ver su propio nombre en el libro (¡y mucho menos convertirse en el héroe) es una gran ilusión! Después de todo, ¿Atraer al lector no es uno de tus principales objetivos como autor?

En este artículo, vamos a mirar detrás de las cortinas, en el aspecto técnico de las cosas, y compartir uno de nuestros secretos para crear libros electrónicos interactivos: nombres de personajes dinámicos. Esto se aplica a EPUB 3 ebooks (para una comprensión del formato EPUB, leer: Alicia en el país del EPUB : Entendimiento del formato EPUB).
Descarga gratuita en el interior: personalizable, EPUB de trabajo completo de ‘Alicia en el país de las maravillas’ con nombre de protagonista dinámico.
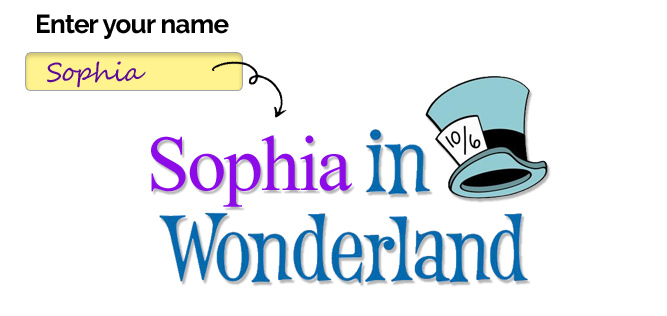
Aquí está el resultado final que alcanzarás:
Nota: puedes tener múltiples nombres de personajes si lo deseas.
- El niño abre el ebook
- Ebook le pregunta al niño de su nombre
- El niño ingresa su nombre
- A lo largo del cuento, el niño encuentra su nombre aplicado
- Al dia siguiente el niño abre el ebookal y sigue existiendo su nombre todavía allí
- Se enamora el niño de tu ebook
Puedes usar cualquier editor de EPUB para aplicar los pasos de este artículo. Solo asegúrese de que el editor de EPUB permita editar la fuente (HTML) de cualquier capítulo / página. Para mayor comodidad, estaremos usando Kotobee Author (descargable gratuitamente para Windows y Mac en página de productos aquí), y muestra capturas de pantalla siempre que sea posible. La implementación de este tipo de comportamiento requiere un poco de codificación, por lo que si estás familiarizado con HTML y Javascript, todo será muy sencillo. Si no, no te preocupes, solo sigue mi ejemplo paso a paso. Solo son dos pasos de todos modos.
Para descargar un ejemplo de trabajo completo que puedes editar tu mismo, simplemente haz clic en el botón de abajo. Continúa leyendo para aprender a hacerlo tú mismo desde cero.
Paso 1. Pedir el nombre del niño
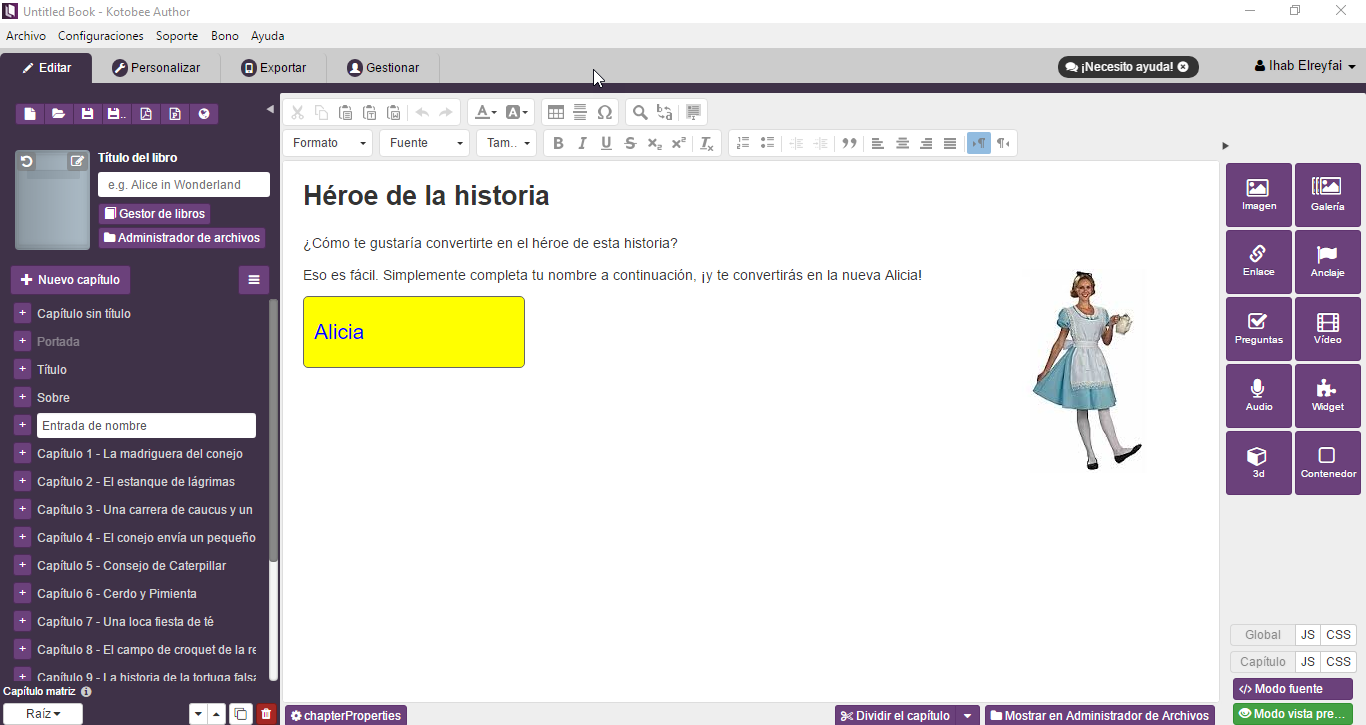
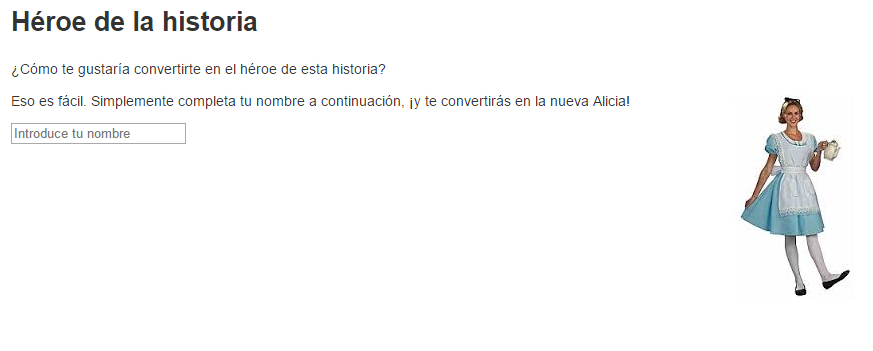
Después de ingresar todo el texto introductorio que deseas en la primera página, marca el área donde pedirás el nombre del niño. Estás utilizando ese marcador como marcador de posición, para crear un campo de entrada de texto allí.

Revela el código fuente de la página. Puede hacerlo en Kotobee Author haciendo clic en el botón Modo de fuente en la parte inferior derecha de la pantalla.

Ubica el área donde vas a agregar el campo de texto de entrada. Ahora agrega el siguiente código:
<input type="texto" name="heroe" placeholder="Introduce tu nombre" />
Haz clic en el botón Aplicar y salir. El campo de texto de entrada inicialmente se ve así:

No te preocupes, podremos mejorar su aspecto más tarde. “Introduce tu nombre” es solo un marcador de posición que aparecerá cuando el campo de texto esté vacío. Si deseas tener un nombre predeterminado en su lugar, agrega un atributo de “valor” con el nombre predeterminado, de la siguiente manera:
<input type="texto" name="heroe" placeholder="Introduce tu nombre" value="Alicia" />
Ahora veamos cómo podemos hacer que este campo de texto sea útil.
Capturar el nombre del niño
Cada vez que el niño escriba algo en el campo de texto, debemos capturar el nuevo nombre en la memoria (ya que no tenemos un botón de enviar, y no necesitamos uno de todos modos). Entonces llamaremos a una nueva función cada vez que se ingrese algo. Primero agreguemos un atributo onkeyup al campo de entrada de texto, para detectar cada vez que el campo de texto ha cambiado (en cada golpe de tecla), y consecutivamente llamamos a una función llamada nameChanged.
<input type="texto" name="heroe" placeholder="Introduce tu nombre" value="Alicia" onkeyup="nameChanged(this)" />
Ahora aplica y sal del modo fuente. Ahora necesitaremos crear una función de Javascript. ¡Sorpresa! Hoy es el día en que te conviertes en un codificador. Kotobee Author te brinda acceso fácil a un archivo Javascript global al que se puede acceder desde cualquier página o capítulo. Haga clic en el botón Global JS en la parte inferior derecha para abrirlo.

Pega lo siguiente:
function nameChanged(textfield){
localStorage["hero"] = textfield.value;
}
Felicitaciones. ¡Eres un codificador!
Siendo elegante
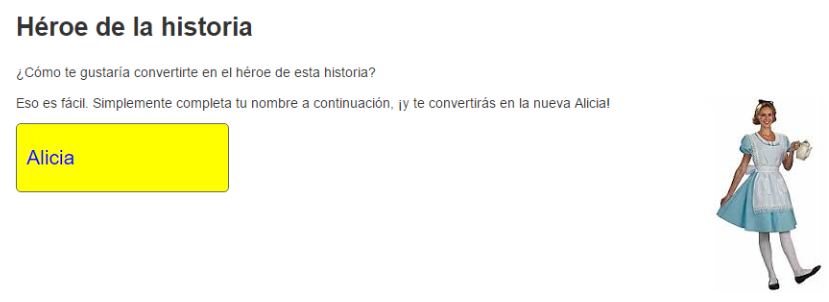
Si eres como yo, prefieres que las cosas se vean perfectas, entonces debes estilizar el campo de texto. Desafortunadamente, esto tiene que hacerse a través del código también (CSS es específico). Regresa al modo de fuente y agrega un nuevo atributo de “estilo” al campo de texto de entrada, de la siguiente manera:
<input type="text" placeholder="Enter your name" value="Alice" style="padding:10px; width:200px;height:50px;color:blue;background-color:yellow;border-radius:5px;font-size:21px" />

Puedes personalizar esos valores como lo desees.
Paso 2. Reemplazar el nombre en todo el libro
Ahora, con el nombre del niño en la memoria, necesitamos encontrar y reemplazar el nombre del personaje original con el nuevo nombre. En primer lugar, no desea aplicar esto globalmente en todos los capítulos. Hay capítulos que aún deben contener el nombre del protagonista original, como el título, la introducción o los capítulos del prefacio, etc. Así que primero marquemos los capítulos a los que nos gustaría aplicar esto.
Abre cada capítulo destinado a aplicar nombres dinámicos y revela su código fuente (haz clic en el botón Modo de fuente). Buscarás la etiqueta <body> y agregarás <div class = “dynamicNaming”> justo después. También busca </ body> y agrega </ div> justo antes. Esto marcará todo el capítulo para nombres dinámicos. Ten en cuenta que puedes marcar secciones específicas de tu capítulo en lugar envolviendo estas etiquetas alrededor de las secciones de la misma manera.
Después de que hayas terminado de marcar todos los capítulos deseados, abre el archivo JS global (haz clic en Global JS en la parte inferior derecha) y pega lo siguiente::
setTimeout(function(){
if(!localStorage["hero"]) return;
var elem = document.getElementsByClassName("dynamicNaming");
for(var i=0;i<elem.length;i++)
elem[i].innerHTML = elem[i].innerHTML.split("Alice").join(localStorage["hero"]);
},0);
Esto hace exactamente lo que necesitamos: buscar cualquier instancia del nombre del protagonista original (es decir, Alicia) en todo el código HTML y reemplazarlo con el nombre del niño. El código se ejecutará cada vez que se abra una página nueva. Haz clic en el botón Modo de vista previa en la parte inferior derecha para verlo en acción.
Aunque el script es simple (solo unas pocas líneas), y de hecho funciona, este enfoque tiene una limitación: si el protagonista tiene un nombre completo (por ejemplo, Maria Garcia), las instancias que solo contengan el primer nombre (es decir, Maria) lo romperán.
Puedes continuar usando este enfoque si esta limitación no se te aplica. Pero veamos algo más a prueba de fallas.
Un enfoque más a prueba de fallas
Este nuevo enfoque requerirá un trabajo adicional de antemano, pero dará más resultados garantizados. Este enfoque implica recorrer la historia capítulo por capítulo y encontrar ejemplos del nombre del protagonista junto con su denominación alternativa (por ejemplo, Maria Garcia, Maria, G o cualquier apodo que se use). Para cada una de estas instancias, se necesita hacer una modificación simple. Hay una manera fácil de hacer esta modificación y hay una manera difícil. Comencemos con la manera difícil para quitarlo de encima.
Difícil (más eficiente)
Si eres lo suficientemente conocedor de la tecnología, lo difícil es agregar una clase CSS a cada instancia de los nombres (envuelta en una etiqueta span) para poder localizarlos más tarde utilizando Javascript. La etiqueta span envolvente se vería así: <span class = “protagonist”> Alicia </ span> en Mundo maravilloso. Esto se puede hacer rápidamente en modo fuente usando el método abreviado Reemplazar todo el teclado (Shift-Ctrl-R / Shift-Cmd-Opción-F), para reemplazar el nombre con la versión HTML ajustada. Si sigues este camino, buena suerte. Así es como lo hacemos personalmente, ya que nos brinda una mejor capacidad de mantenimiento a largo plazo.
Manera fácil
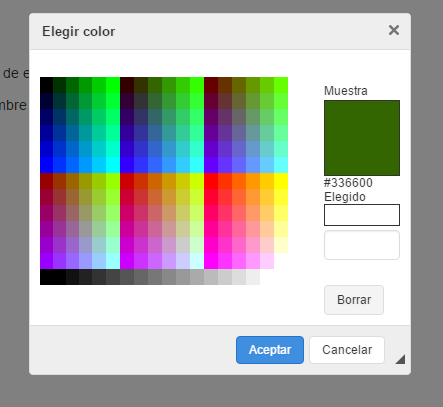
En cambio, me gustaría centrarme más en una forma más fácil que se puede hacer sin entrar en el código fuente. Dará a cada instancia un cierto estilo de color de formato que es único en todo el libro. Simplemente resalta el nombre del protagonista y, con la herramienta de color, selecciona un color garantizado que no se use en otro lugar. Si no puedes encontrar un color único en el cuadro de diálogo de color, haz clic en Más colores.

Ahora en el archivo JS global, pega el siguiente código:
setTimeout(function(){
var elem = document.getElementsByTagName("span");
for(var i=elem.length;i--;)
if(rgb2hex(elem[i].style.color)=="#336699")
elem[i].outerHTML = elem[i].innerHTML.split("Alice").join(localStorage["hero"]?localStorage["hero"]:"Alice");
},0);
function rgb2hex(rgb) {
if (!rgb) return;
if (/^#[0-9A-F]{6}$/i.test(rgb)) return rgb;
rgb = rgb.match(/^rgb\((\d+),\s*(\d+),\s*(\d+)\)$/);
function hex(x) {
return ("0" + parseInt(x).toString(16)).slice(-2);
}
return "#" + hex(rgb[1]) + hex(rgb[2]) + hex(rgb[3]);
}
Esta función busca básicamente todas las etiquetas de tramo que tienen un color de # 336699, reemplaza su contenido con el nombre del niño y elimina el formato. Genial, ¿eh? Deberás editar el valor del color en negrita (# 336699) para aplicar tu propio valor de color.
Problemas con ciertos lectores … y la solución
Apple iBooks
Pues, un día, uno de nuestros clientes se quejó de que los nombres dinámicos de los personajes no funcionaban en los iBooks de Apple. No fue posible para los usuarios ingresar texto en el campo de texto de entrada. Él estaba en lo correcto. Por algún motivo, Apple deshabilita deliberadamente todos los campos de texto de entrada en la página.
Para no pensar demasiado en por qué Apple haría eso, la solución es bastante simple. Aplicaremos un temporizador, de modo que después de 1 segundo de cargar la página, habilitaremos deliberadamente los campos de entrada de texto en la página. Entonces, en el archivo JS global, agrega el siguiente código::
setTimeout(function(){
var inputs = document.getElementsByTagName("input");
for(var i=0;i<inputs.length;i++)
inputs[i].removeAttribute("disabled");
},1000);
Amazon Kindle
Desafortunadamente, el formato MOBI de Amazon no admite completamente el scripting (Javascript básicamente). Por lo tanto, no serás posible aplicar este comportamiento a la versión Kindle de tu ebook. Para más detalles, puedes leer las pautas de publicación de Amazon aquí: Amazon Kindle Publishing Guidelines PDF.
La alternativa es ejecutar el formato ebook EPUB 3 en los dispositivos Amazon Kindle Fire (que ejecuta FireOS – un sistema operativo basado en Android). Kindle Fire Tablets básicamente puede ejecutar aplicaciones de Android. Encontrarás toneladas de lectores EPUB disponibles para Android, como nuestro propio Kotobee Reader. Los dispositivos Kindle Fire normalmente lo restringen a su tienda de aplicaciones de Amazon, pero todavía puedes acceder a Google Play Store de varias maneras. Solo unos pocos recursos en caso de que estés planeando tomar esta ruta:
- Cómo instalar Google Play en Fire Tablets de la manera Super Fácil, sin PC o Root (Video)
- Cómo instalar Google Play Store en la tableta Amazon Fire o Fire HD 8
¿Cómo se puede mejorar aún más?
Lo que tienes ahora es un ebook dinámico que funciona y es convincente, donde los niños realmente disfrutarán. Lo creas o no, todavía hay formas en que puedes mejorar esto aún más.
Precargar el nombre del niño en el campo de texto de entrada
Un toque natural sería mostrar el nombre del niño actualmente almacenado como el valor predeterminado del campo de texto de entrada. De esta manera, cualquiera que abra el libro electrónico sabe qué nombre esperar de la novela. Esto se puede hacer agregando la siguiente secuencia de comandos en el archivo JS global:
setTimeout(function(){
if(!localStorage["hero"]) return;
var inputs = document.getElementsByTagName("input");
for(var i=0;i<inputs.length;i++)
if(inputs[i].name=="hero")
inputs[i].value = localStorage["hero"];
},200);
Evitar caracteres especiales en la entrada
Otra adición útil es evitar que los caracteres especiales sean ingresados por el lector. Caracteres como <> o & realmente pueden arruinar tu HTML. Para aplicar esto, básicamente edita la función nameChanged en el archivo JS global al siguiente:
function nameChanged(textfield){
localStorage["hero"] = textfield.value = textfield.value.replace(/[^\w\s]/gi, '');
}
Ejemplo completo de trabajo
Espero que no hayas tenido problemas para intentar aplicar alguno de estos pasos. Pero si es así, simplemente puedes descargar nuestro archivo de ejemplo de trabajo completo para Alicia en el país de las maravillas. Recuerda mirar el JS global y el código fuente de los capítulos para comprender exactamente lo que hemos hecho. El código en el archivo JS global ha sido documentado para mostrarte de qué es responsable cada parte del código.
Créditos a Feedbooks por proporcionar el EPUB original